IntelliCenter2 - Long term phase
Brief:
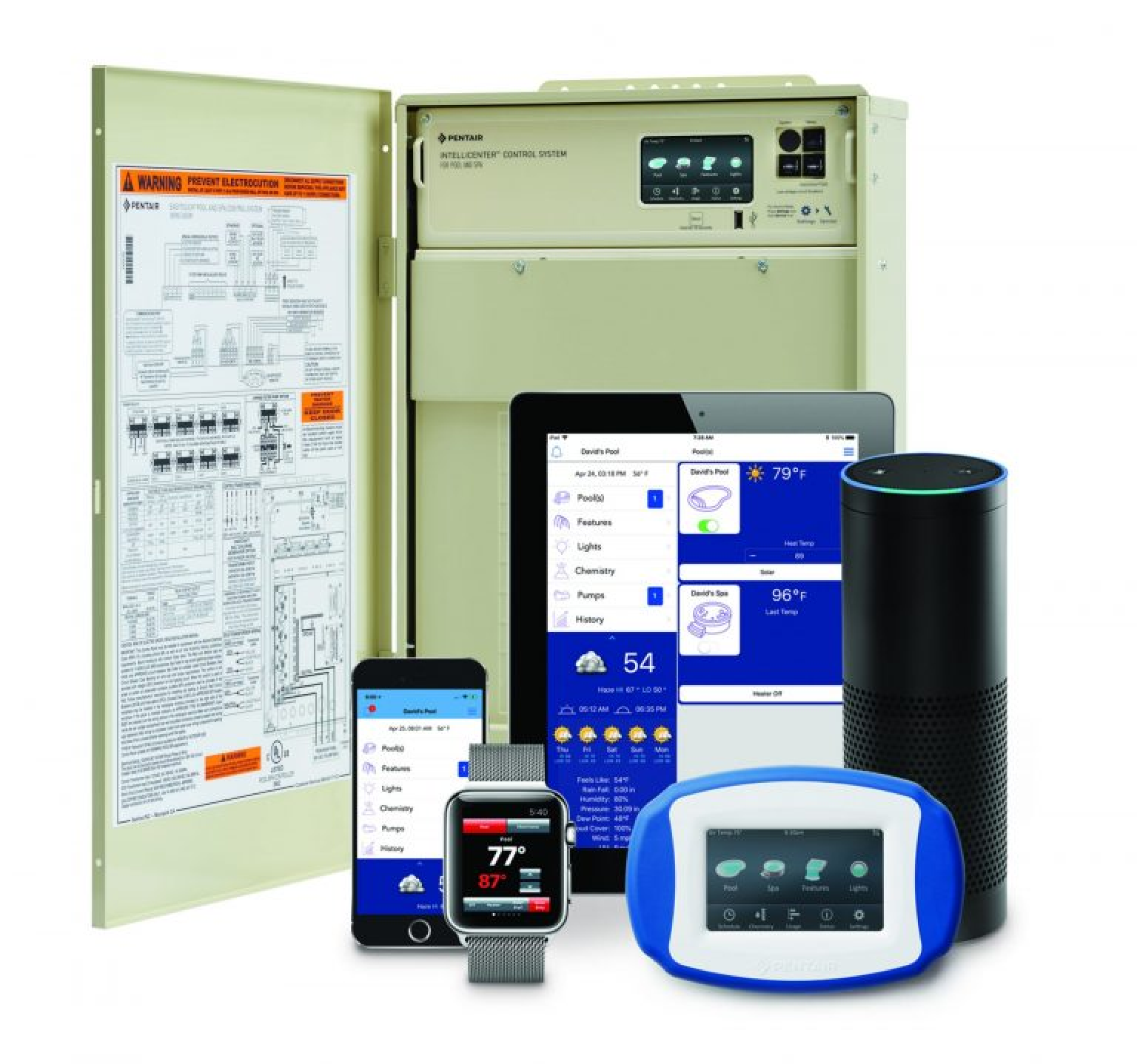
No doubt you've heard about IoT devices such as smart thermostats or connected cameras. But there are lots of other ways to use IoT technologies for home or business. Good examples of IoT applications in today’s world can be found at Smart-homes, connected cars, smart cities, Data analysis centers, smart grids, smart farming, improved connected healthcare system, IoT connected factories, IoT sensors, etc. This is where our product comes into picture. IntelliCenter is a pool and spa automation that offers complete freedom for you while having full automation control over your pool, spa, lights, heater, cleaners and much more. It provides convenient control from inside and outside the home via outdoor and indoor control panels and wireless remotes. Interfaces with iOS, Android mobile devices, and Apple Watch, enabling owners to check their pool status remotely.

Goal
In the short-term phase, we addressed the pain points of users, which were very important and didn’t overwhelm them. Now the goal was to migrate the IntelliCenter2 app into the Pentair Home app (an app for all home and pool smart devices) and solve the problems that were observed during user research.
My Role: Sr UI UX Designer
Tools: Figma, Jira, Zoom, Adobe Illustrator
Project Duration: 2023-2024
The Design Process:
At Pentair, we had a three-phased design process.

DEFINE PHASE
Understanding users, their habits, and their problems is the main goal of the define phase. Along with that, we also needed to comprehend IntelliCenter2, the actual product.
Understanding the product:
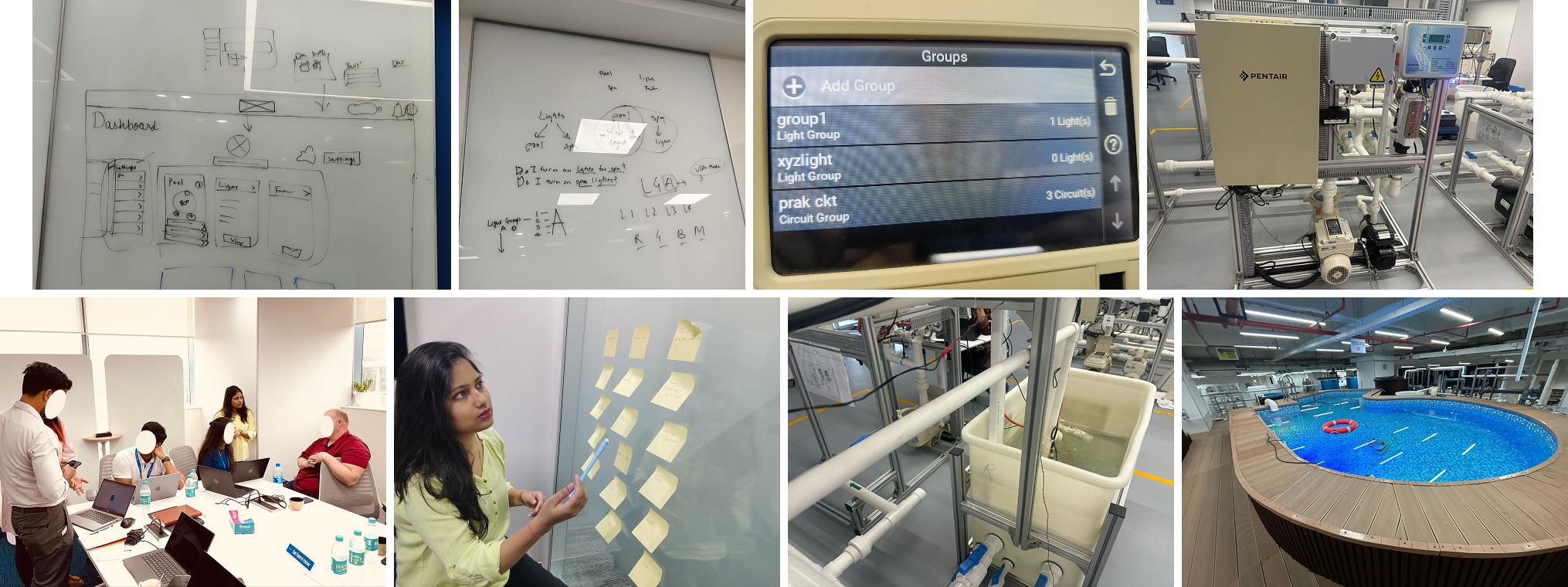
To have a thorough grasp of the product, we hosted a five-day workshop in Noida with the team, who traveled from different nations. An overview of the device, installation, and firmware intricacies were covered in the workshop. We reviewed the most recent versions of the ICT web app, iWatch, mobile app, and control panel.

We connected with the firmware experts to understand the technical feasibility of the IntelliCenter2 app and ICT physical device.
The main challenge here was to understand all the connected devices, their functionalities, and their features so that we could provision them in the Pentair Home App whenever needed.
The IoT lab visits were a crucial component of this project's work to understand the physical touchpoints. We also studied the ICT device panel to understand the features in depth. There were so many use-case scenarios that get changed depending upon the type of sub-device connected; there were limitations on the number of connected sub-devices.
For e.g:
a) If the user connects a GloBrite White light, they will get the option to change the brightness and no option to change the color.
b) The maximum number of pumps that can be connected to a single ICT is 16 with distinct combo guidelines.
c) Maximum limit for feature circuits is 32; groups including both lights and circuits are 16; and so on.
User Interview:
During the screening of participants, we couldn’t get hold of most of the existing end-users. So, we interviewed a combination of existing users, pool users using other pool devices, and power users.
Power users were the salespeople of our company who usually go out on the field and were aware of how real users were using the products. They were very much involved with the pool builders throughout their journey with the ICT control panel and apps.
To get the users more researched, we took help from a third-party company who were experts in such situations.
Here are some of our questions for Pool Owners, and Pool Builders:
1. Can you describe how you currently control and manage your pool?
2. How often do you use the mobile app, and when do you find yourself using it the most during a typical week?
3. Which features in your ICT mobile app do you find yourself using the most, and why?
4. Can you walk me through how you typically use the ICT mobile app in a given week?
5. What steps do you usually follow when installing an ICT device at your home? Were there any challenges you faced?
6. How do you usually enjoy your pool, and are there any specific ways you prefer to use it?
7. How do you typically interact with the ICT device in your pool or spa, and what aspects do you find useful?
8. Is there anything you feel is missing or could be improved in the ICT mobile app?
9. How would you describe your overall experience with using the ICT mobile app?
10. Have you ever used any other apps to control your pool? What did you like or dislike about them compared to the ICT mobile app?
Here are some of our questions specifically for Pool Builders:
1. Can you tell me about your current customer base and any trends you’ve noticed in their behavior or needs?
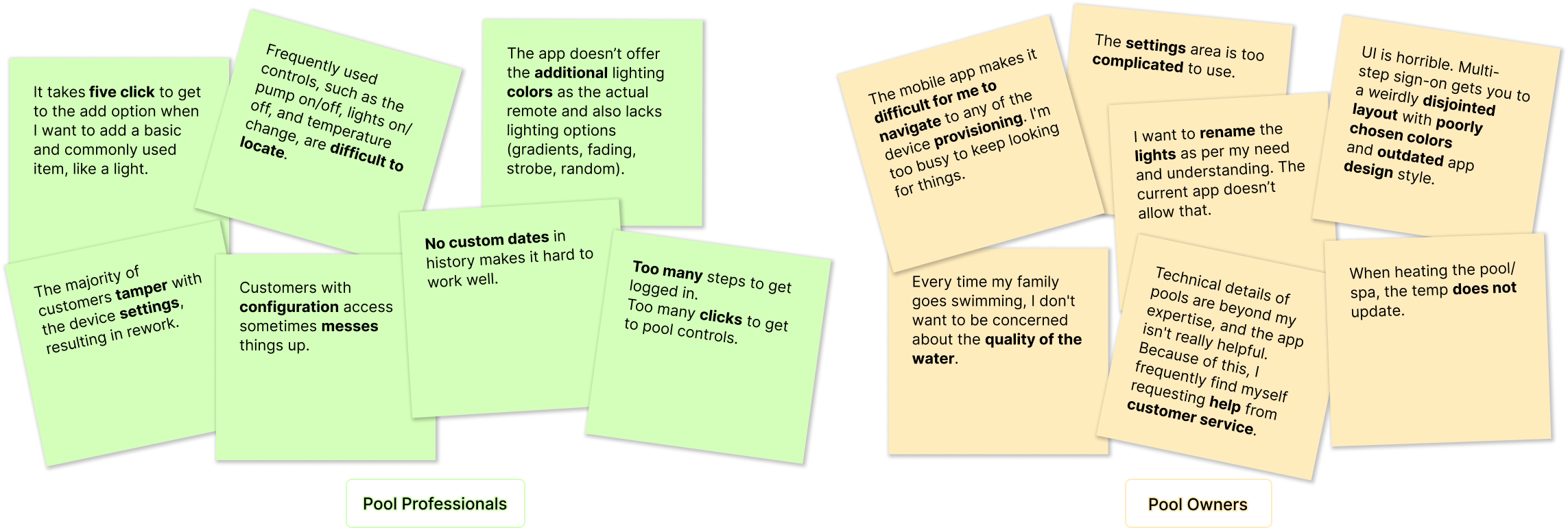
2. What are some common pain points or challenges that customers frequently share with you?
3. How would you describe your overall experience using the ICT mobile app? Are there any aspects you particularly like or dislike?
4. Can you walk me through the typical steps you follow when installing an ICT device? Were there any challenges or surprises in the process?

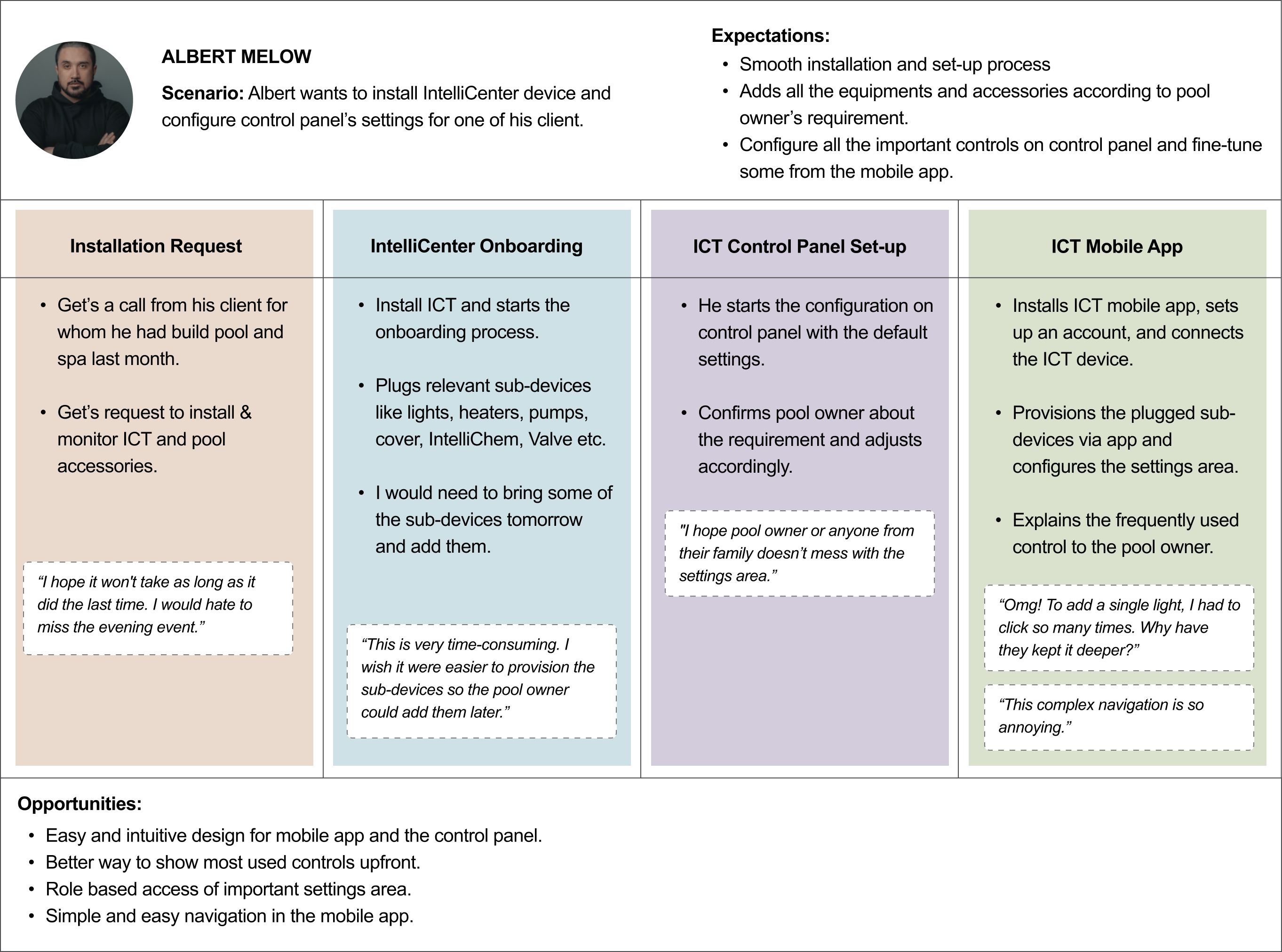
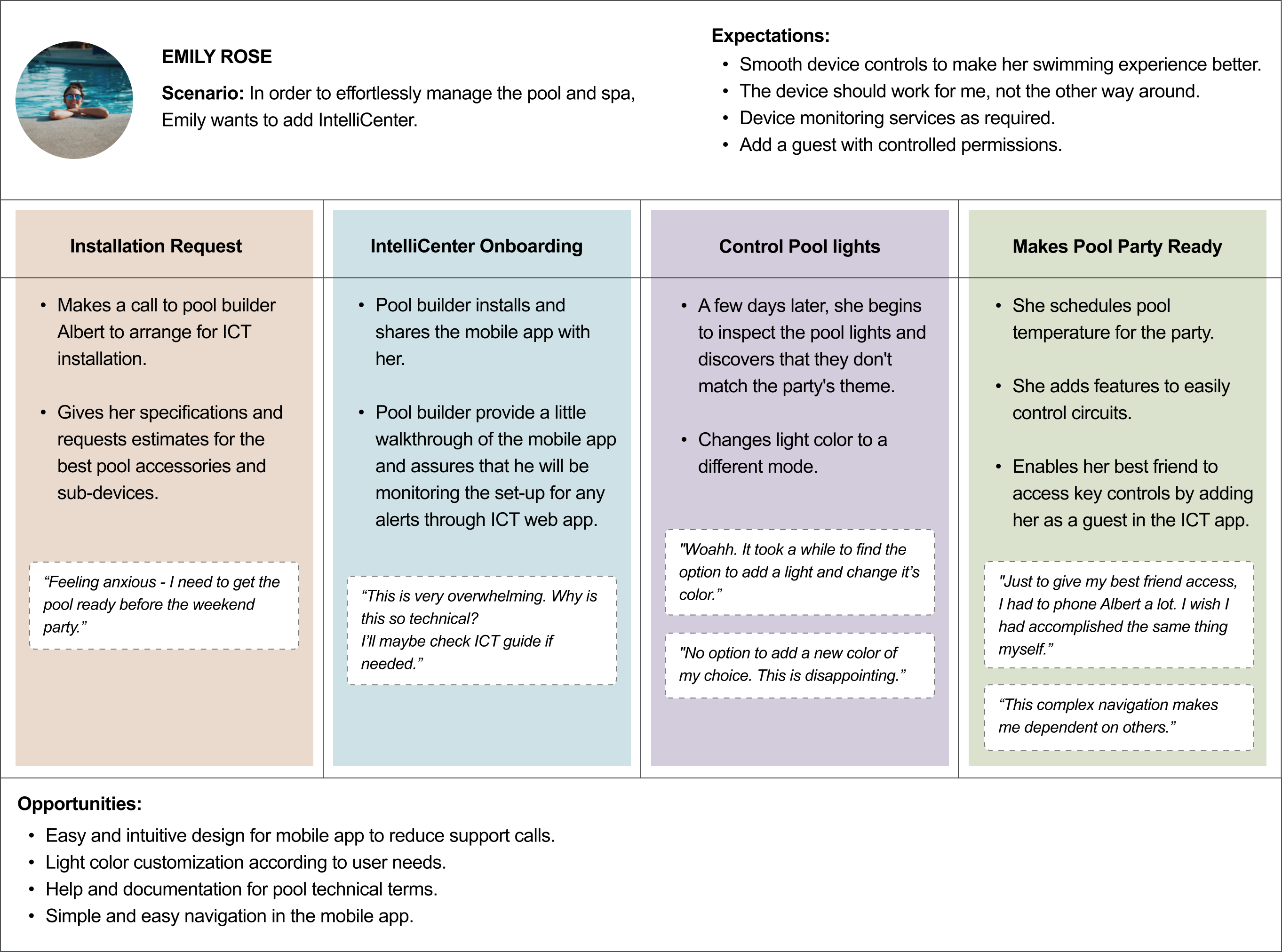
Persona:
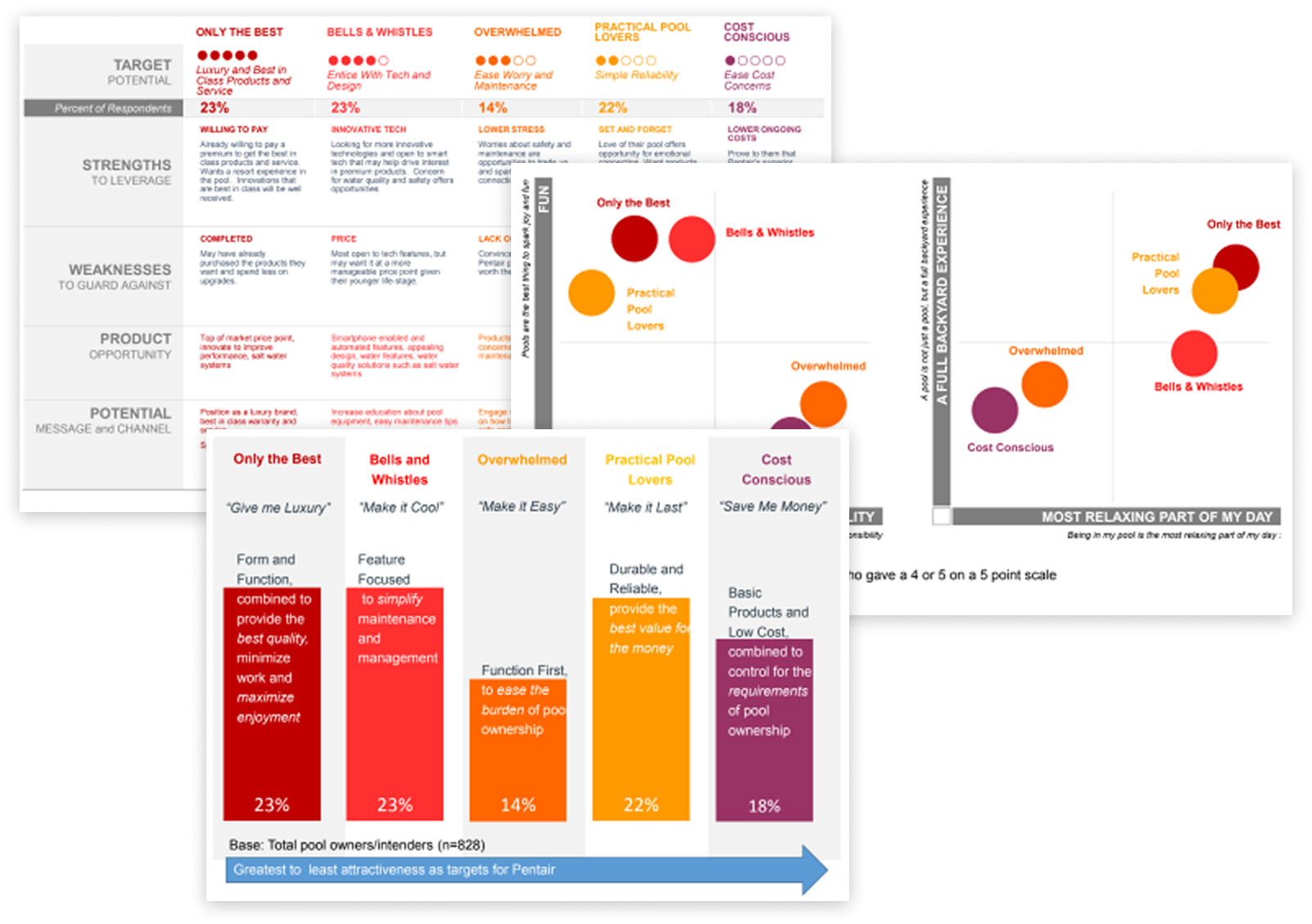
We analyzed the data collected from user interviews. The data gave us five segments that identified users with unique attitudes, behaviors, and product needs.

For the majority of the segments, pools are fun and relaxing and can provide a full backyard experience. However, some owners also feel the stress and responsibility that can come with pool ownership.
Based on the insights about what defines each segment, thought starters for strategies can be considered.
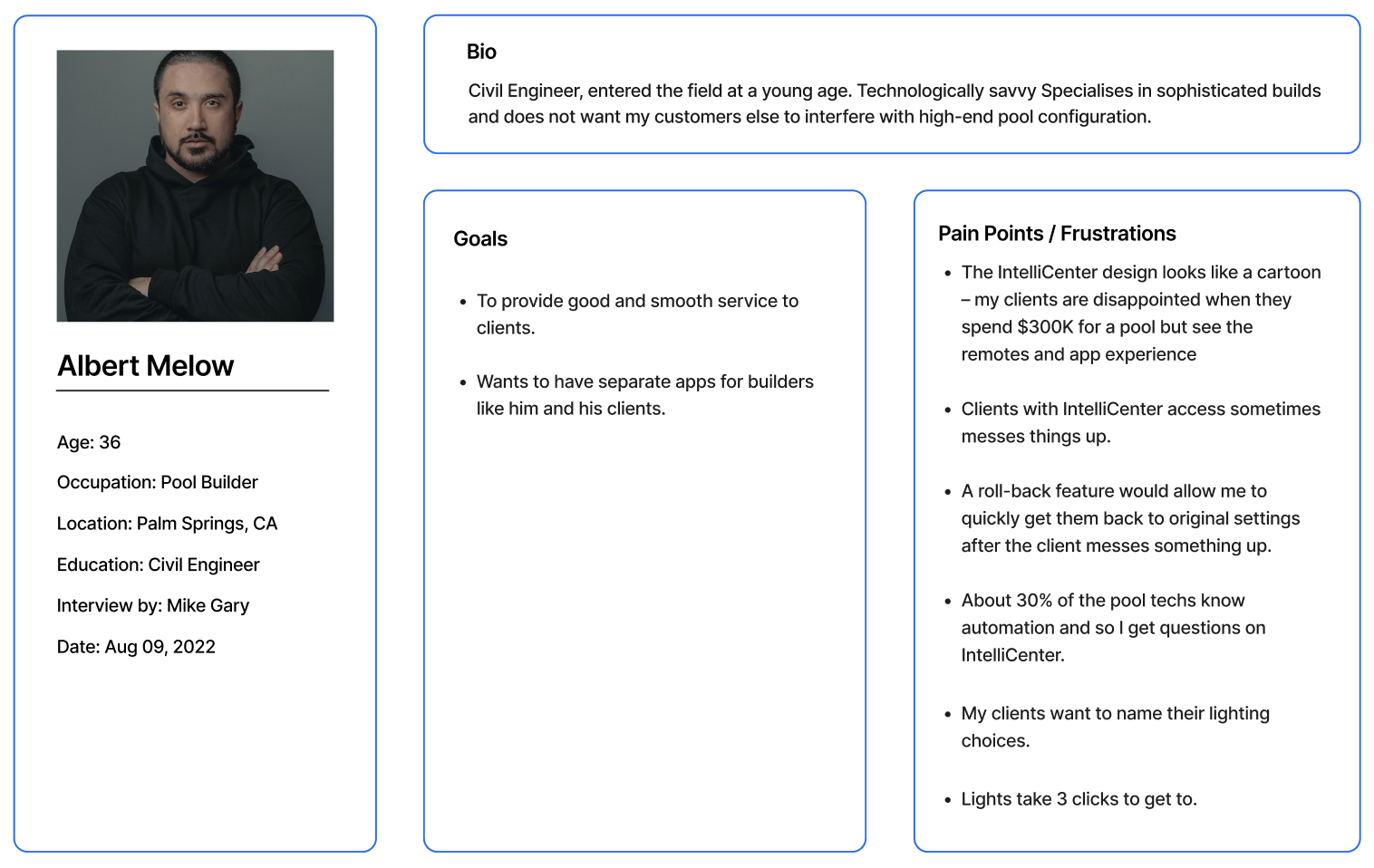
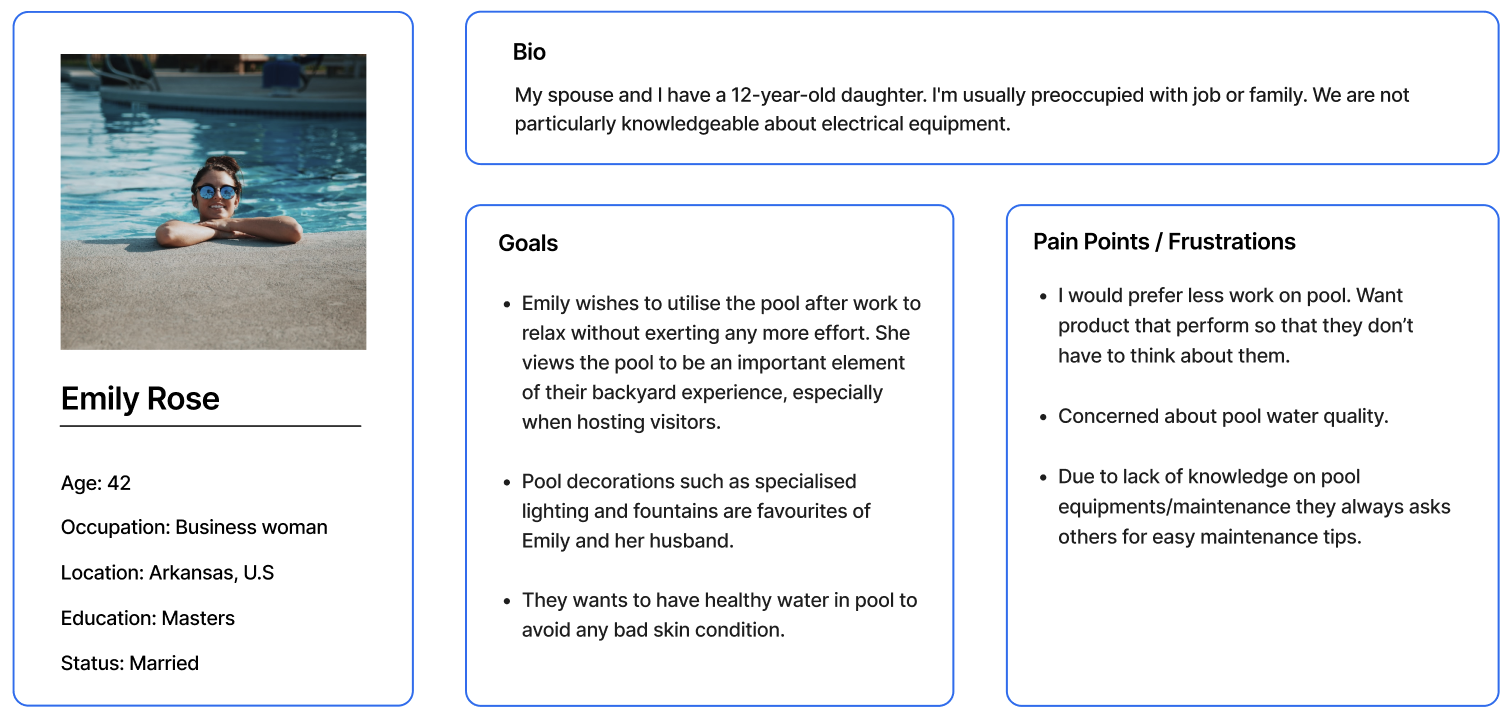
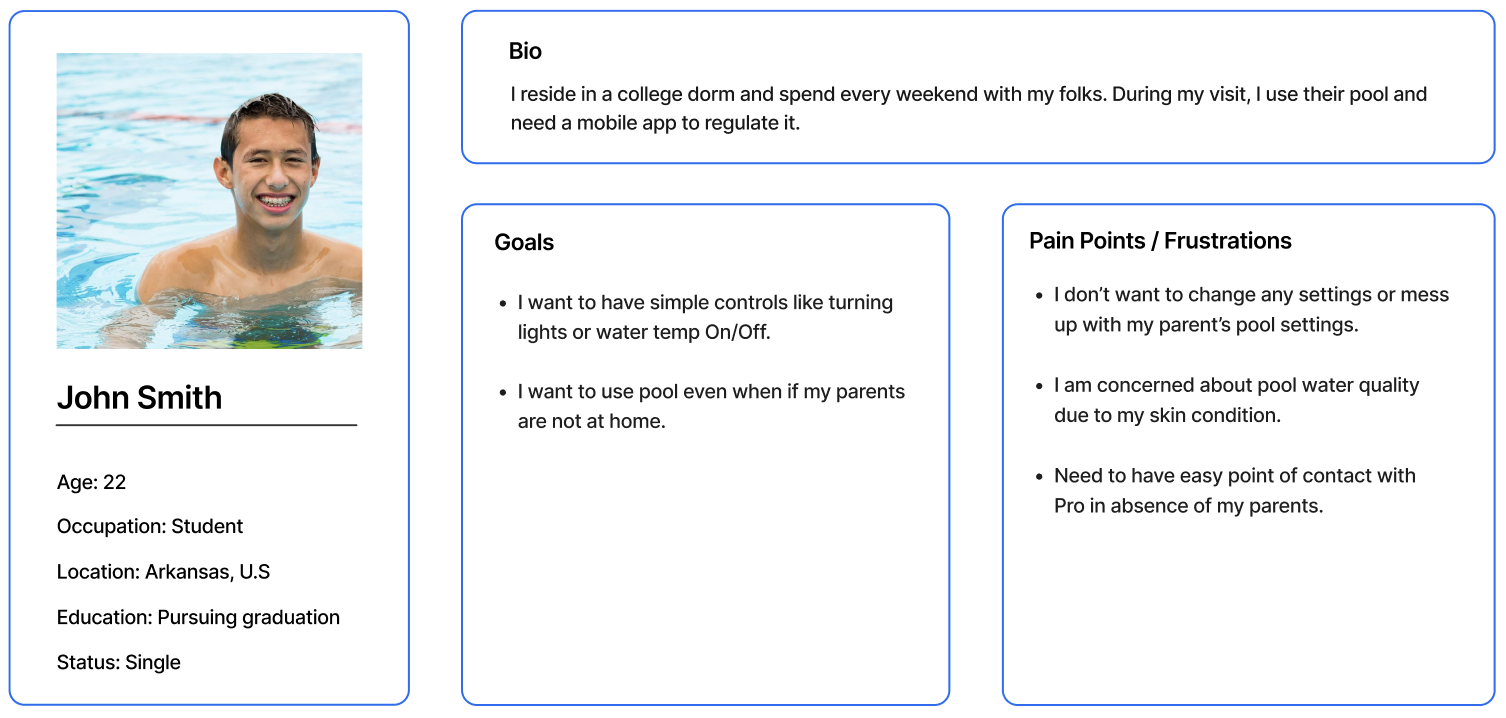
Using this extensive data, we created simplified personas for our product.
POOL BUILDER: Users who builds pools for their customers.

POOL OWNER: Users who have pools at their home and want automation to use it.

GUEST: Users who uses Pool Owner's property for some time. These could be relatives, neighbours or friends.

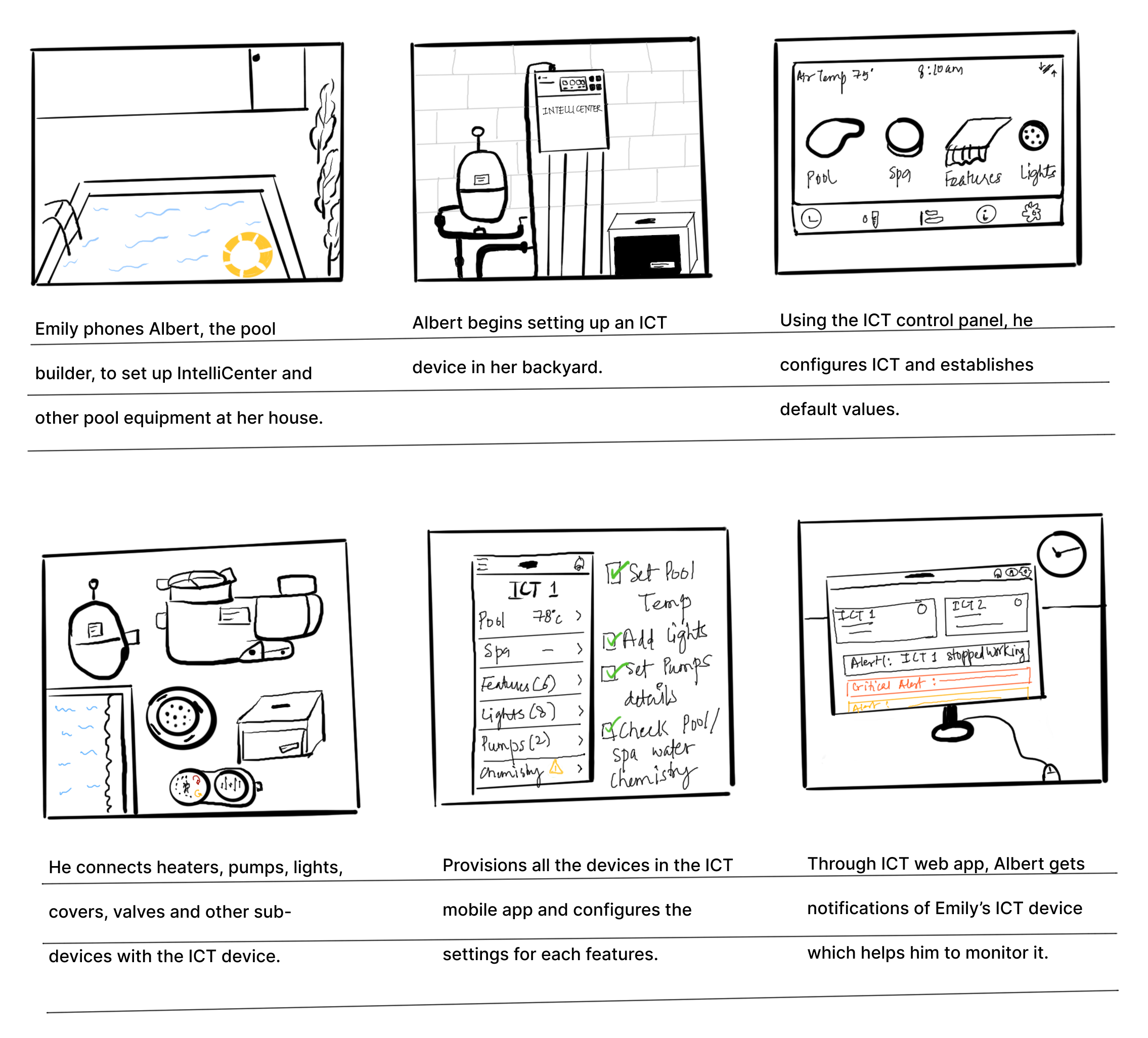
Storyboarding:

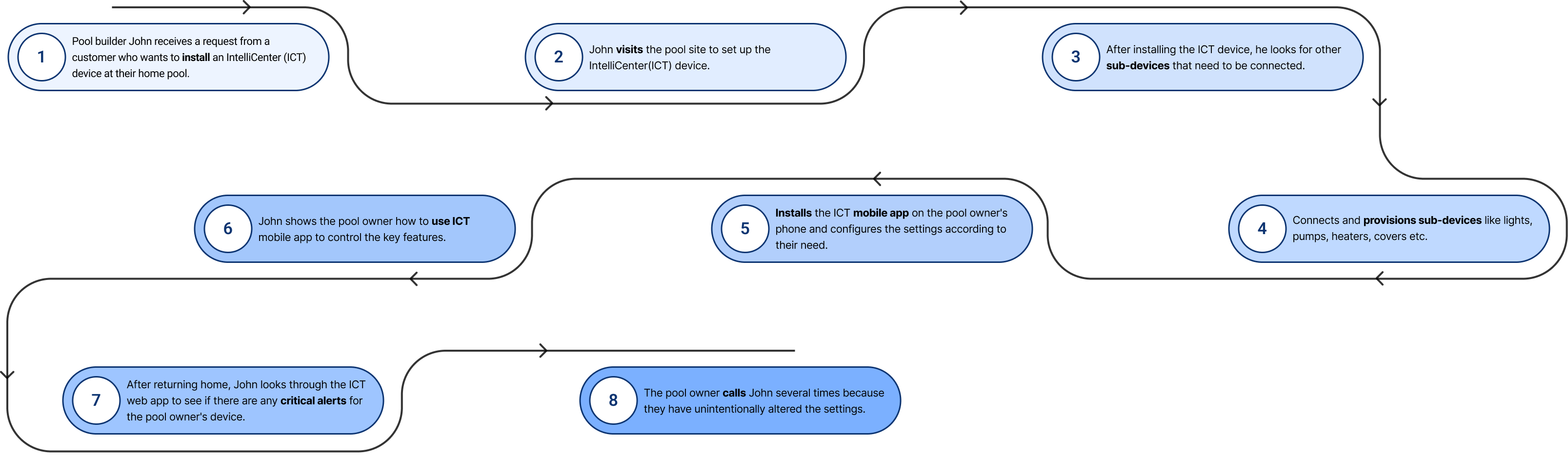
User Journey:
To get the bigger picture, we went on understanding the complete journey of user and product. After digging deep, we felt the need to update the user journey mapping that we created in our short-term phase.



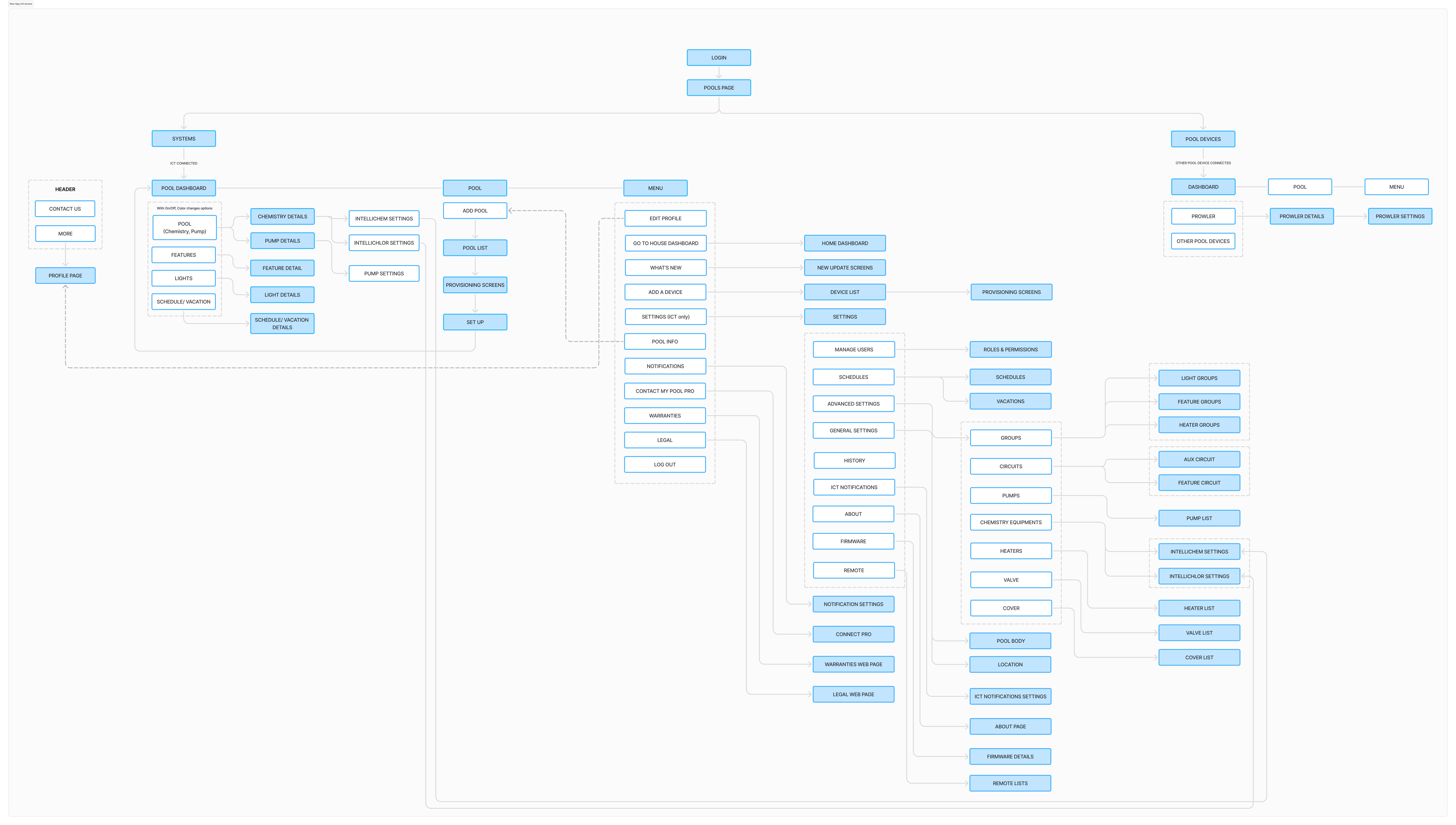
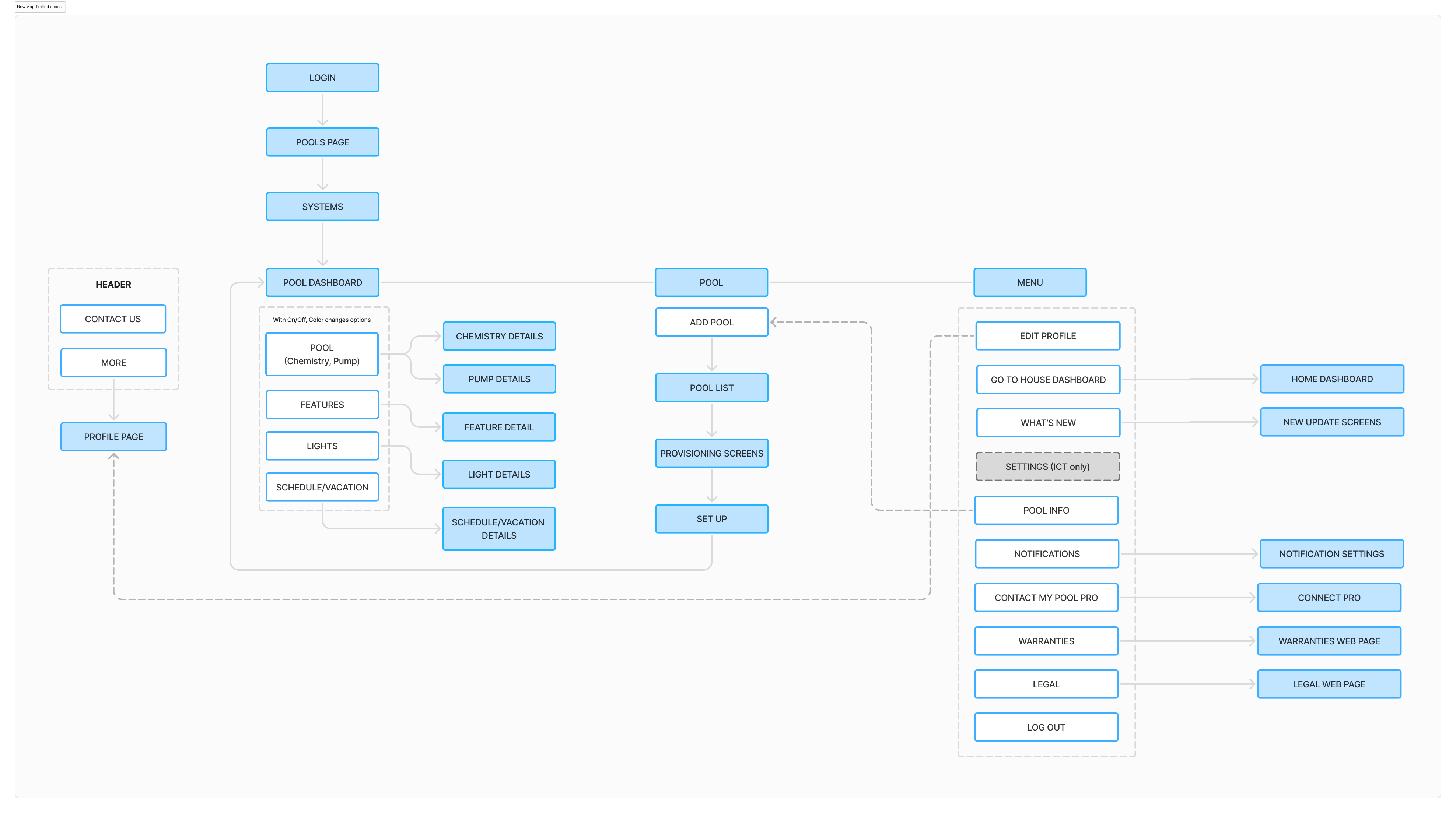
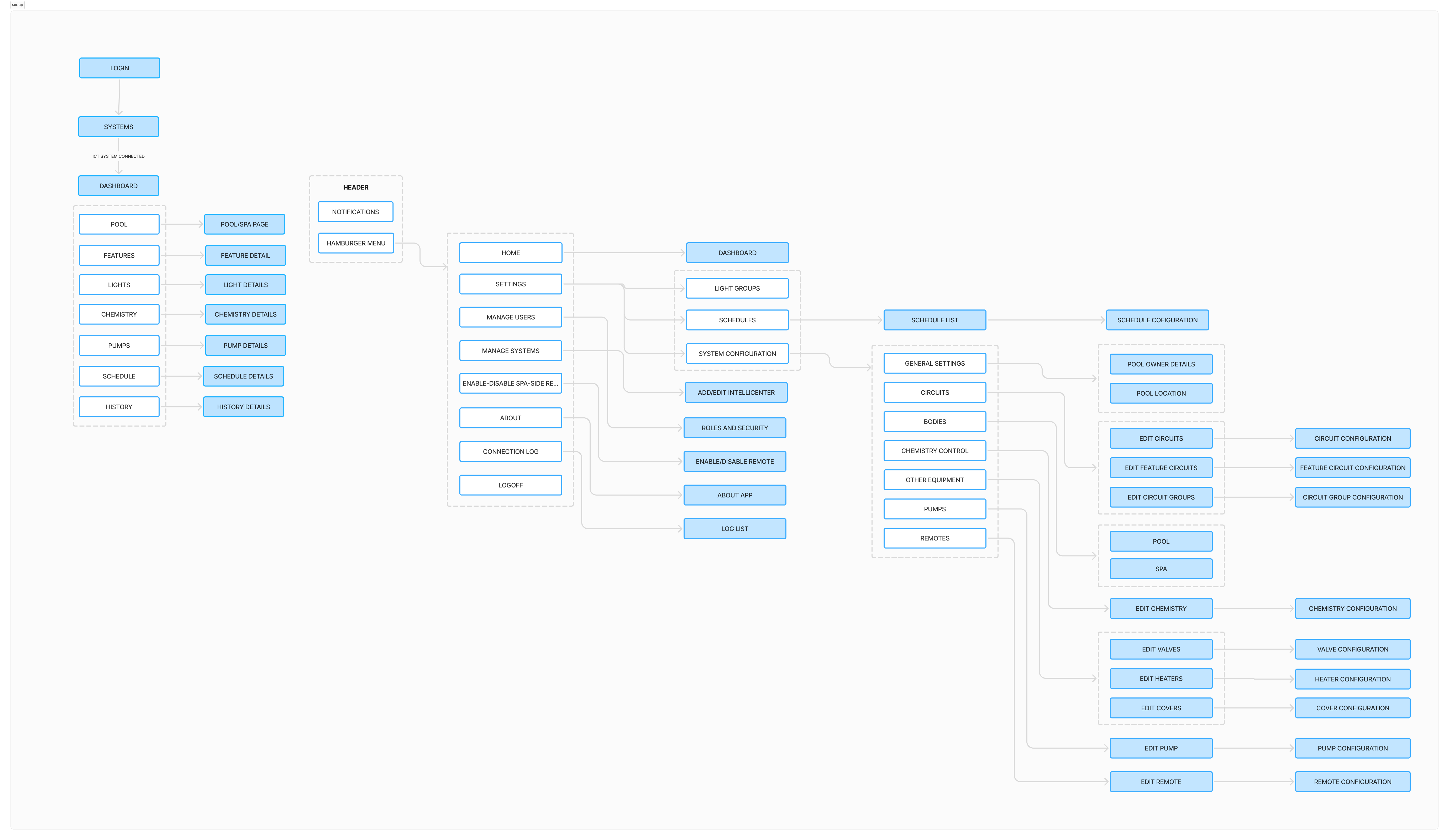
Information Architecture:
We developed a sitemap for the current ICT application in order to comprehend the features' placement and flow. Because one of the typical problems for the majority of our users was having to click more to get to crucial destinations, this would help us understand the picture more clearly.
Site maps for existing and proposed apps:



Challenges:
The migration of IntelliCenter app into the Pentair Home App was a huge change for both us and the end customers. Understanding the transition would be difficult due to the unexpected surprise.
- The migration of the IntelliCenter (ICT) app into the Pentair Home App (PHA):
Technical challenge: It was challenging to map the accounts of current ICT and PHA users because the password restrictions of the two apps differed.
User experience challenge: It was crucial to inform both new and existing ICT app users about the move without making it difficult for them to do so. - Consistency across all ICT products—mobile app, web app, iWatch, and ICT control panel:
To prevent user misunderstanding, it was crucial that all ICT products have a similar user interface and user experience. This was challenging since changing the physical device required changing the firmware, which was outside the project scope and not technically possible at the time. - Catering to all types of Pentair users:
Whether they were new or old users, it was crucial to provide a positive experience for those with ICT, home, or other pool-connected devices. This required that when creating a solution, the flow of these user segments be taken into consideration. - Easy and intuitive experience for pool professionals and non-professionals:
Pool owners or guests were non-professionals who were largely ignorant of the technical language, whereas pool builders were professionals who were highly knowledgeable in this field. It was difficult for us to create an app for such a diverse range of user types. - Firmware challenges:
We were frequently prevented from adding stuff because of the need for firmware modifications, which was not possible at that time.
For example, due to firmware limitations, the five light colors could not be changed or expanded because upgrading the mobile app also required updating the ICT hardware.
Given all of these difficulties, it was crucial to rank the traits in order of significance and relationship. To ensure we don't overlook anything crucial, we made the decision to break up the long-term ICT project and deliver it in manageable portions. We named this portion ‘SWIM’, since this was a project of pool vertical.
SWIM 1: Login, Provisioning, Systems and Devices
SWIM 2: Dashboard, Controls & Detail pages [Pool, Spa, Chemistry, Pumps, Lights, Features]
SWIM 3: Schedule, Vacation, Menu
Configuration: General settings, Advanced settings, Firmware
Additional: IntelliValve, Multiheater, OTA
DESIGN PHASE
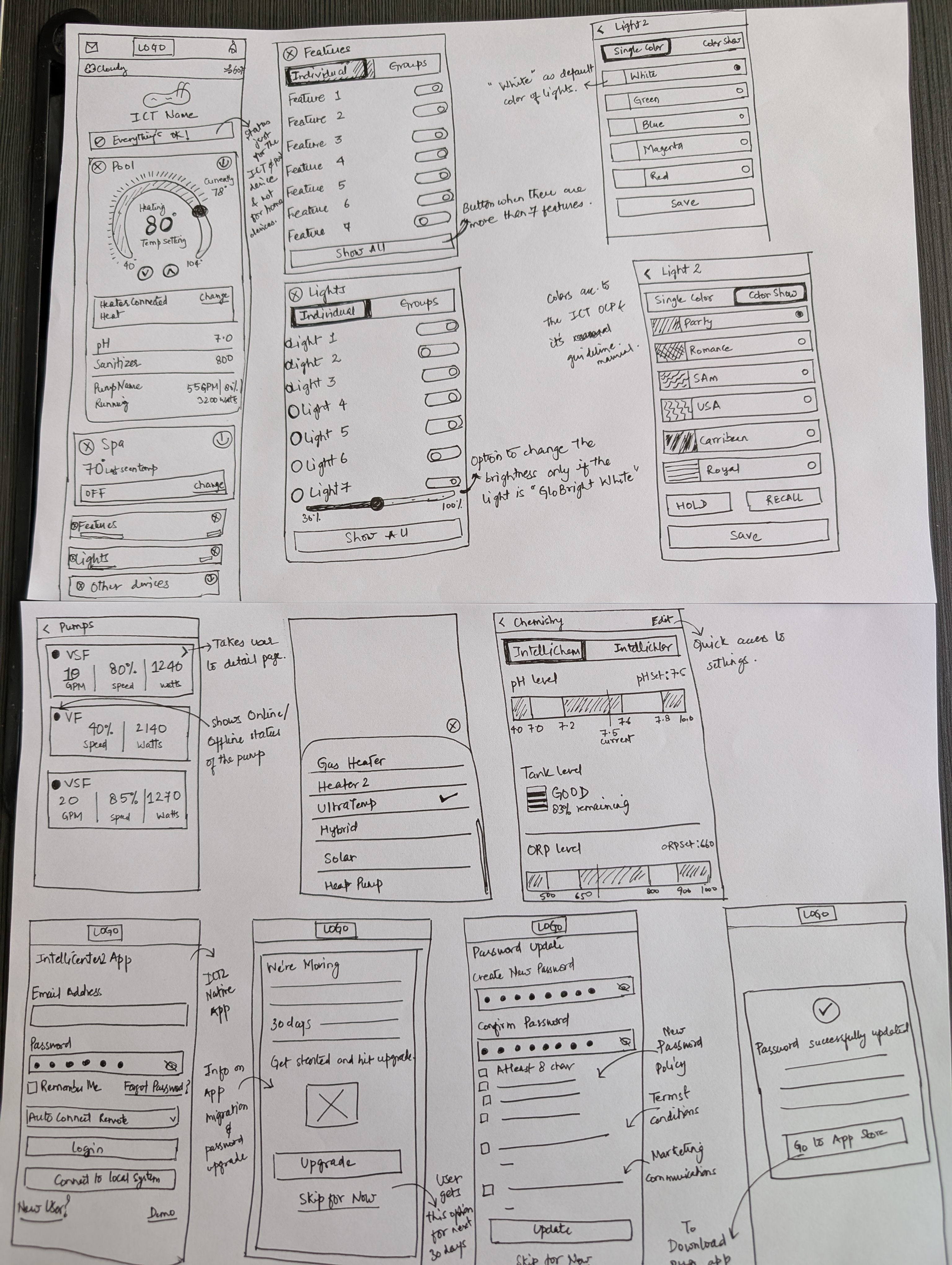
In this second stage of the design process, we begin to generate ideas for solutions to the issues identified in the first stage. I prefer to brainstorm on paper while working alone and on whiteboards when working in a group.
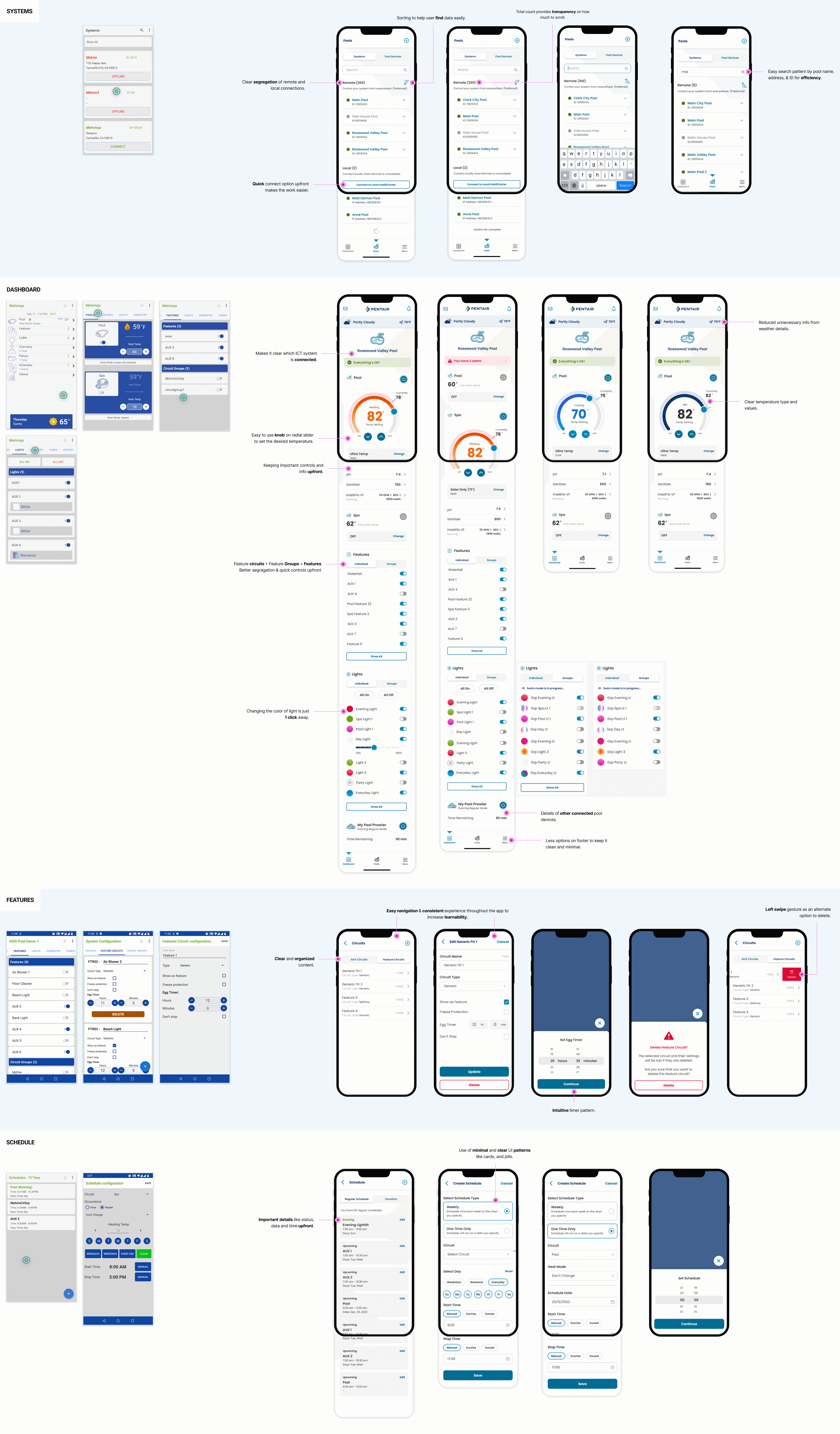
Wireframing:

Visual Design:

REFINE PHASE
This stage involves testing the design screens we produced to determine whether or not people find them intuitive and helpful in resolving their problems.
Usability Testing:
Following design completion, we began testing to see if the designs were easy to use by our users or not. We conducted remotely moderated usability testing with the screened participants.
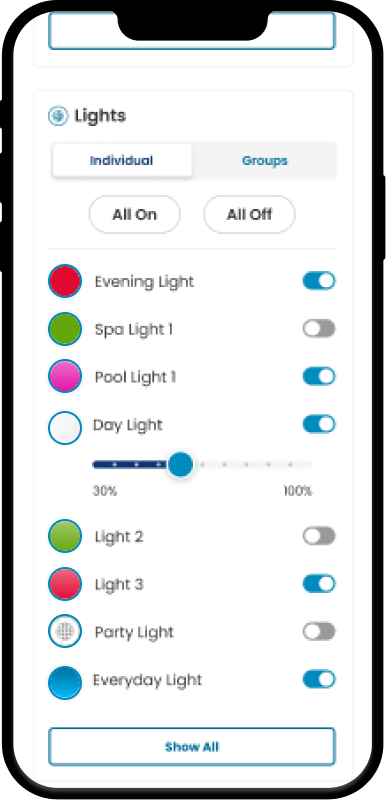
- By default, the colors of the lights shown are white. Even after adding border and shadow, this came as feedback from users that the area was not intuitive and doesn’t look like a clickable area.
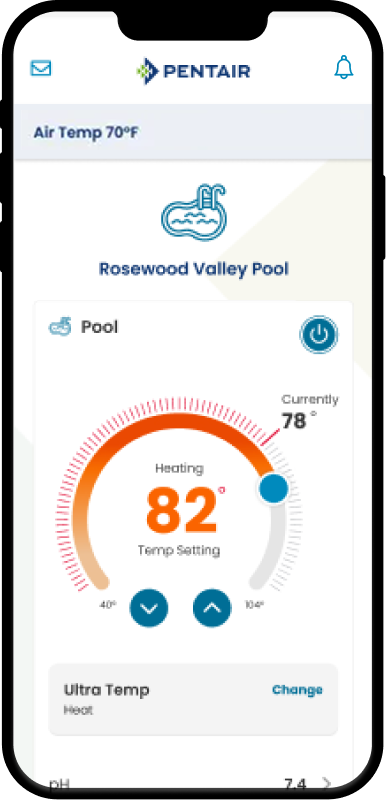
Solution: We added a blue border, which makes it clear that it is clickable. - The weather info on the header is not much clear and is not the same with the header of the house dashboard. This creates confusion.
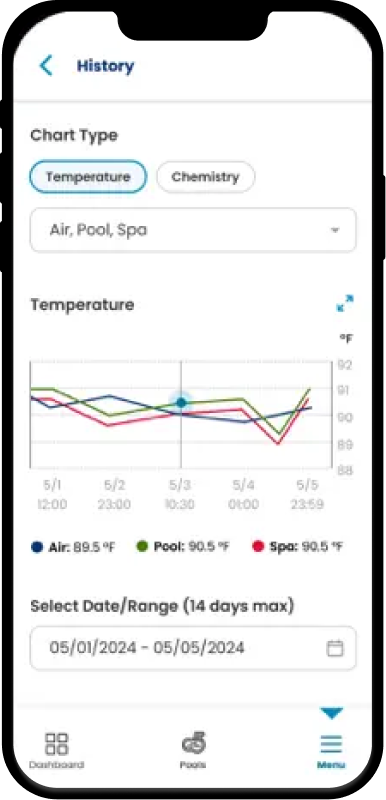
Solution: We cleaned the weather info and kept the necessary part, which was consistent with the house dashboard. - The line colors on the chart don’t make much sense. It needs more detail to it.
Solution: We added labels for each category to make it clear even at a quick glance.



Learnings from the project:
This project will always remain special to my heart. I have learned so many things, gained knowledge on how a physical product works, and gotten the insight of the challenges that users face.
Although this was a success, there are things I would have done differently:
- Instead of waiting till the last few months, plan the migration in the early modules. Technical viability, users being overburdened by the task, figuring out how to easily inform users of this change, and other issues were among the many difficulties we encountered during the move.
- To determine whether something is clickable or not, test designs in the sunlight because our users had trouble seeing in the light part.
- Since working outside of scope lengthens the timeframe and raises the risk, learn to say no. For example, adding IntelliValve and multi-heater modules.