Pool Configurator: a UI UX case study
Brief:
A pool configurator is essential for designing a customized pool that meets your specific requirements, helps you visualize the design, manage your budget effectively, make informed decisions, facilitate communication with professionals, and streamline the overall process. Every individual or family has unique requirements and desires when it comes to their pool. A configurator allows you to personalize your pool by selecting the size, shape, materials, and features that best suit your preferences and lifestyle.

Problem Statement:
Users looking to build or customize a pool often find it difficult to visualize options, compare configurations, and get quick quotes. The lack of intuitive digital tools results in reliance on sales agents or physical brochures, which slows the decision-making process.
The goal:
Create a solution where users can easily visualize, configure their pool and get real-time estimates based on selected features.
My role: UI UX Designer
Tools: Figma, Zoom
Project Duration: 8 months
The Design Process:

DEFINE PHASE
User Interview:
We interviewed around 20 users who were the Pool professionals, and Pool owners.
1. Can you tell me about your experience with pool planning or installation so far?
2. What motivated you to explore building or customizing a pool?
3. Have you used any online tools or configurators for pools before? What was that like?
4. What are you looking to achieve when using a pool configurator?
5. What kind of information or support do you expect while customizing a pool online?
6. What challenges did you face when trying to configure or plan a pool?
7. Did you find anything confusing or frustrating in the process?
8. How important is it for you to see a 3D or AR visualization of your pool design?
9. Do you prefer using a configurator on your phone, tablet, or desktop?
10. What kind of help do you expect while customizing your pool (e.g., recommendations, live support)?

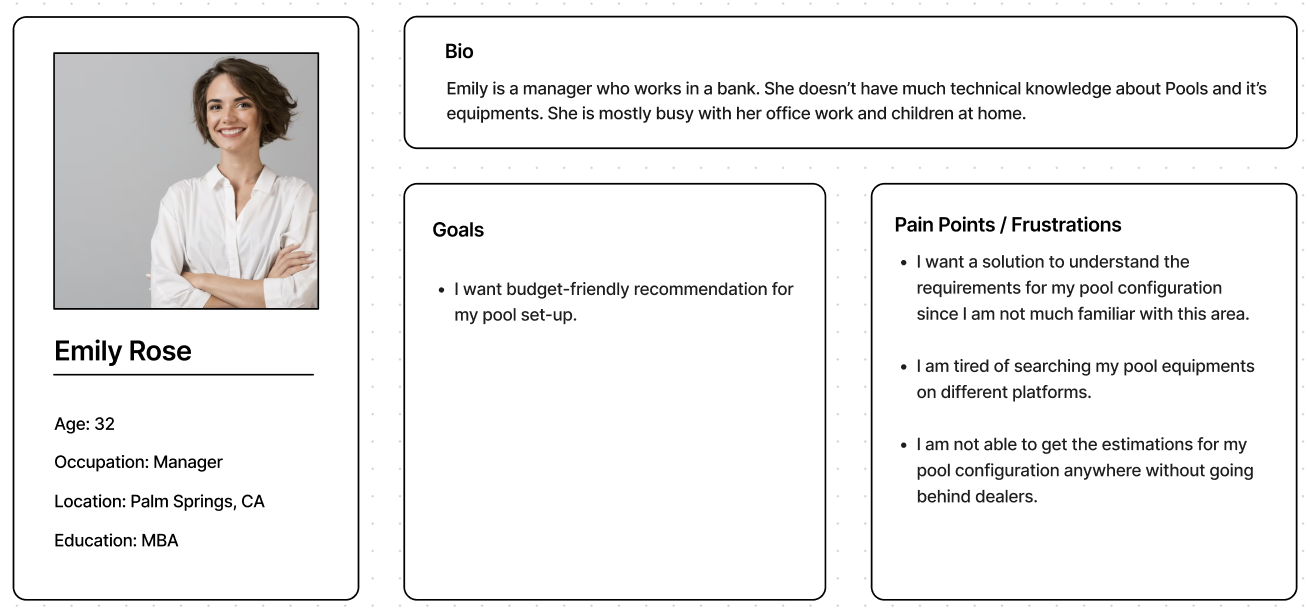
Personas:
Pool Builders & Pool Owners
POOL BUILDER: would want pool configuration for their personal pool or for their customer's pool.

POOL OWNER: would want pool configuration for their home pool.

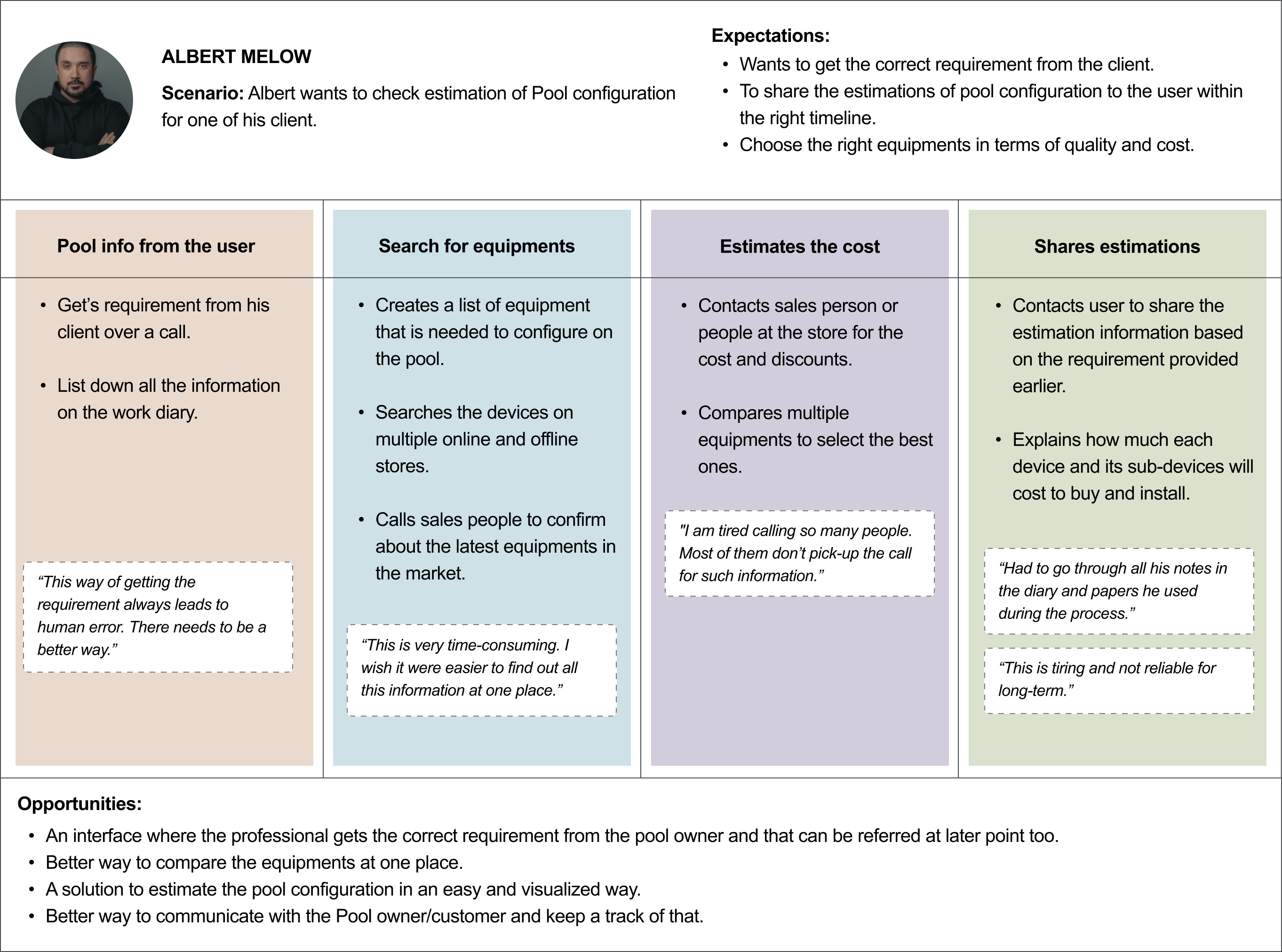
User Journey:
We created user journey for the personas to understand what they go through and how do they deal with the problems currently.

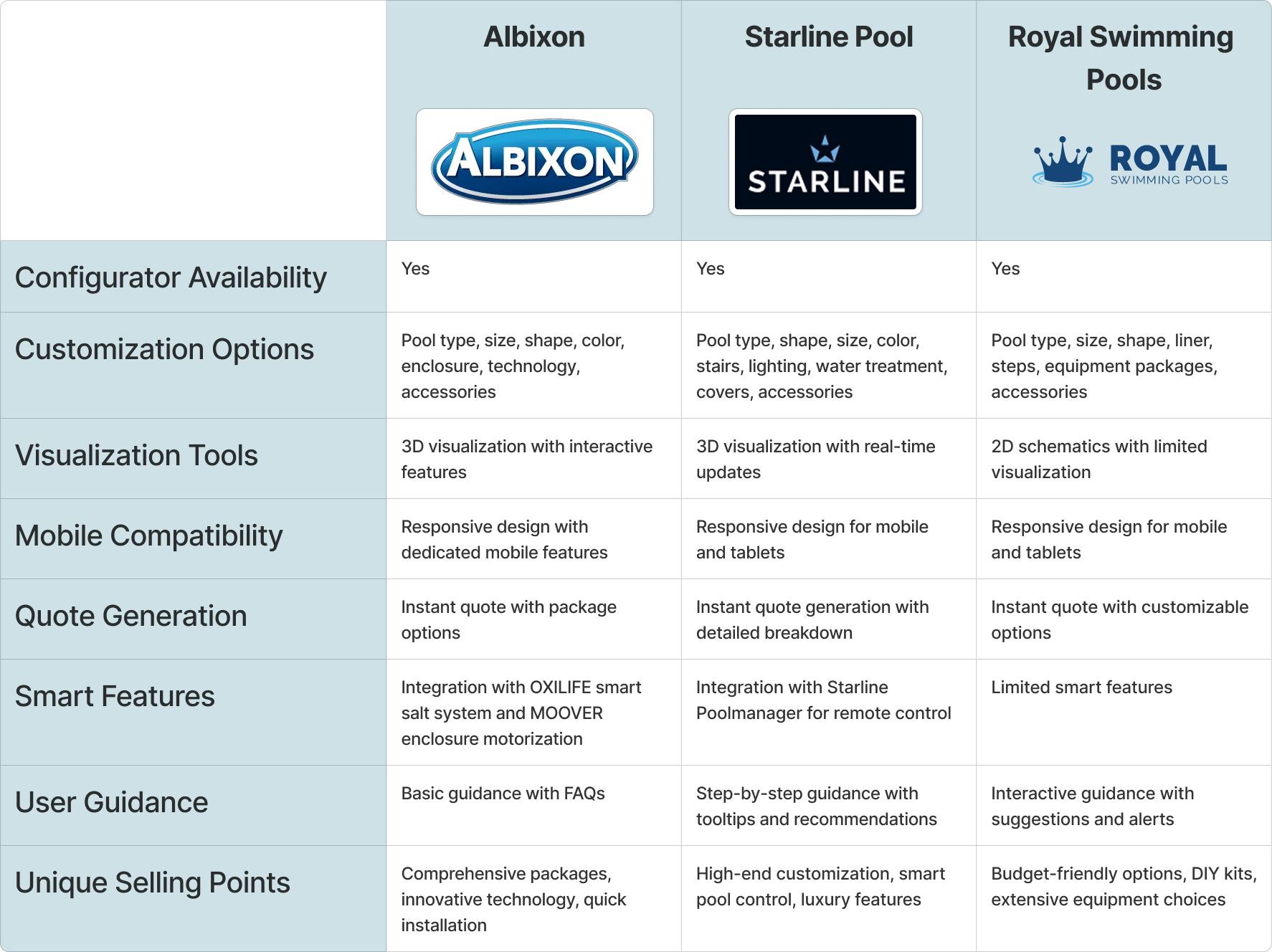
Competitive Analysis:
We examined our competitor's features, pricing, differentiators, strengths, weakness and competitive reviews, etc. This helped in understanding what is already there and what needs to be added to solve the problem user is facing.


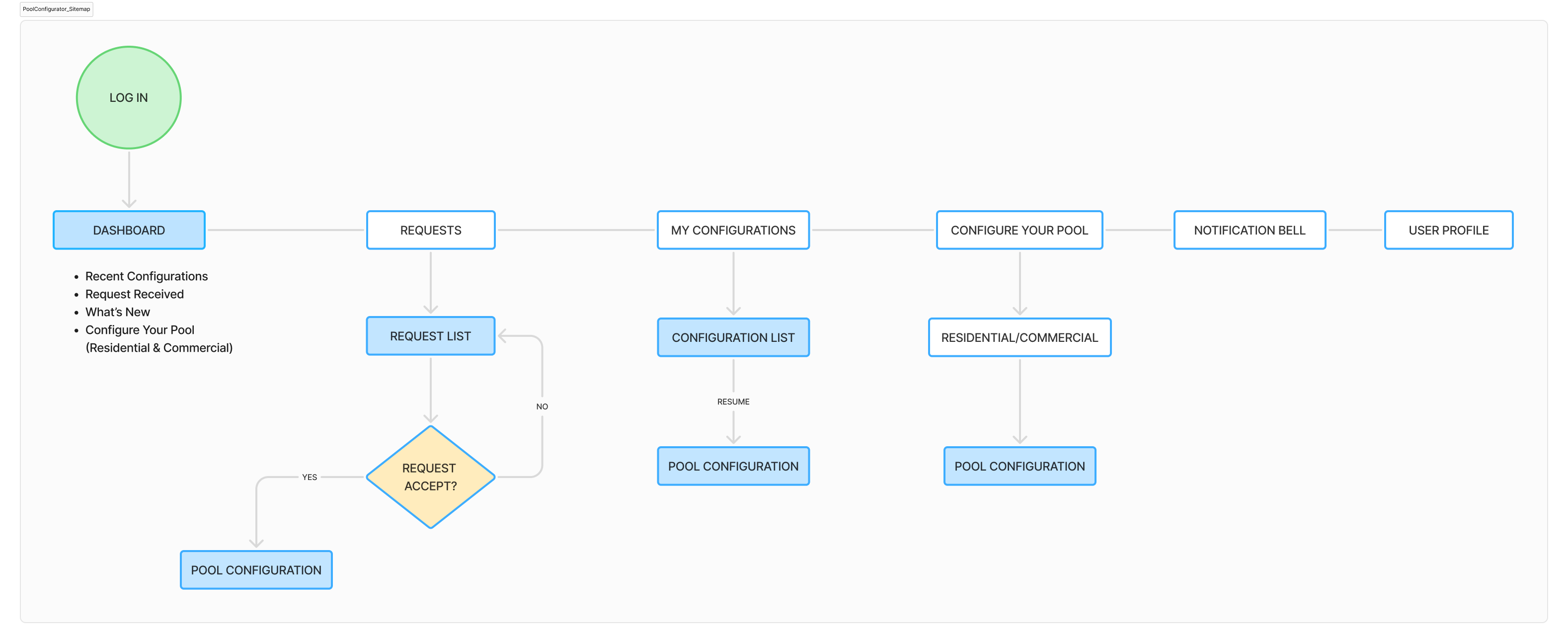
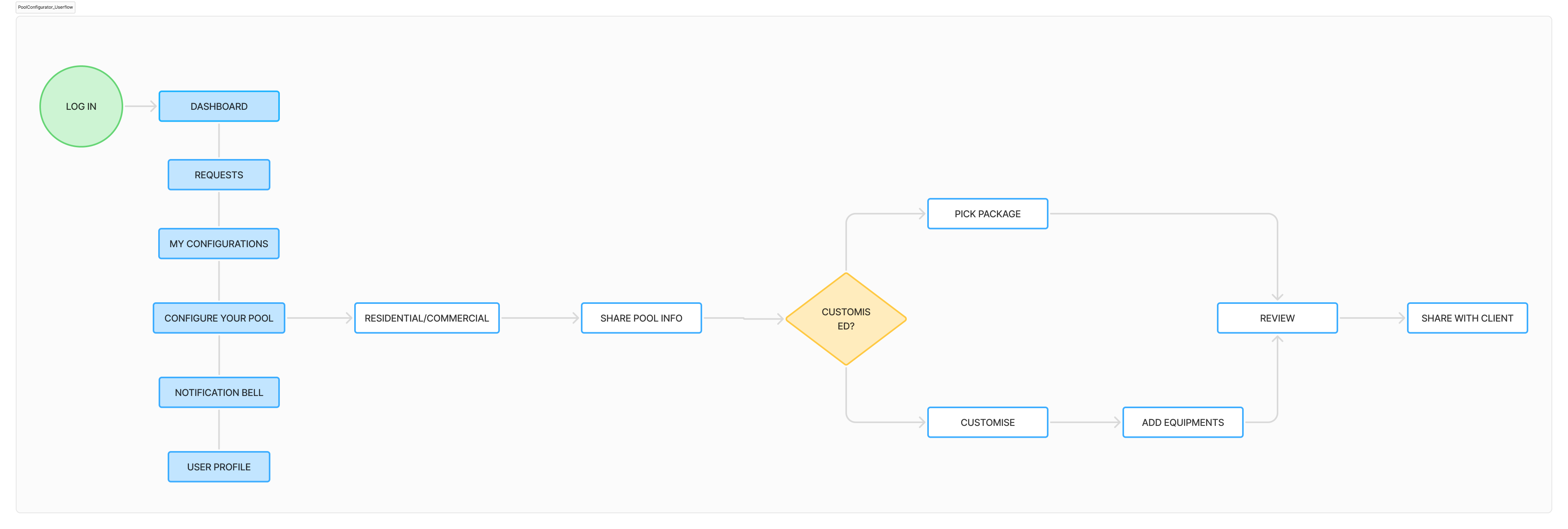
Information Architecture:
We worked on the IA for both the personas. Card Sorting helped us in deciding the pages, labels and the overall navigation.
Sitemap

Userflow

Challenges:
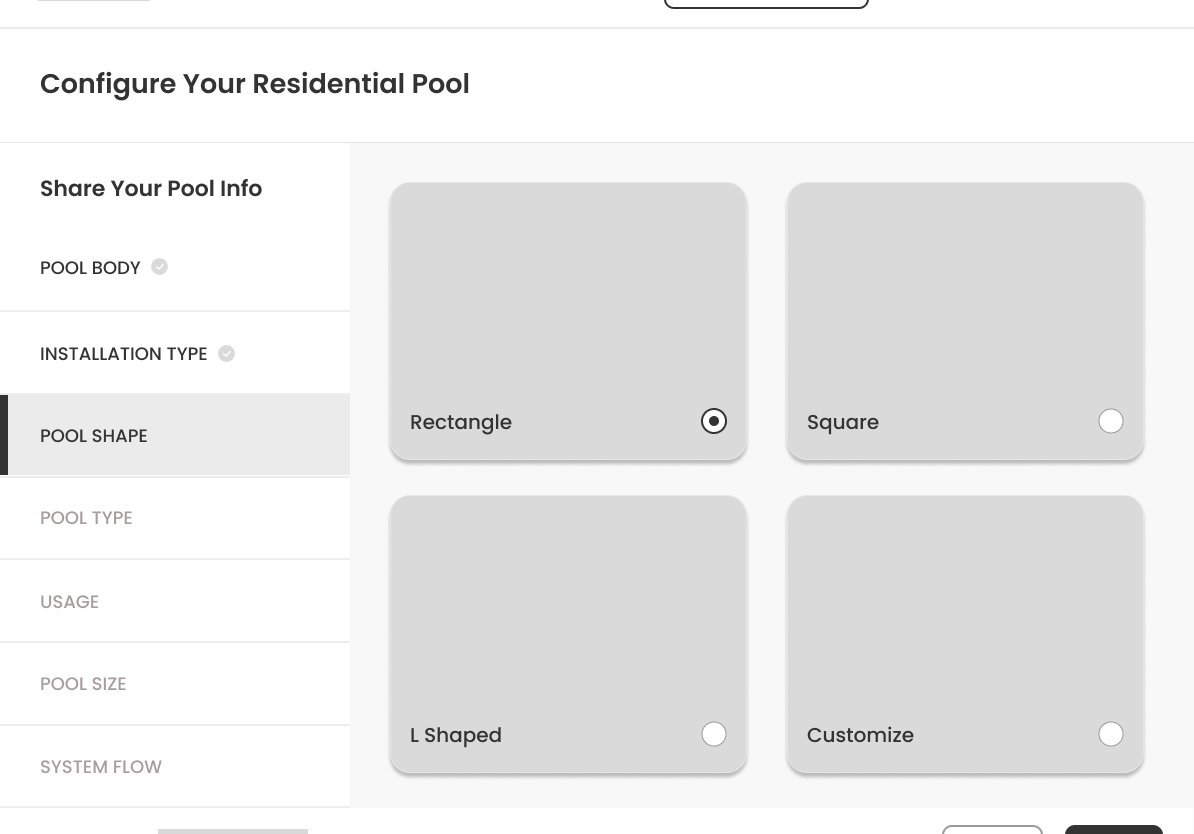
1. Allowing users to customize pool shape, size, materials, accessories, and smart features without overwhelming them.
2. Catering to both homeowners (novice users) and pool professionals (technical users) in one experience.
3. Showing accurate 3D representations of pools and their configurations across different devices.
4. Ensuring quick loading of 3D assets and configurator steps, especially on mobile devices.
The Solution:
- A pre-defined configuration kit - standard, economic and luxury according to the pool information added by the user.
- Equipment recommedations according to the pool information filled by user.
- Giving user the control to customise the configuration so that they are not limited by the provided kit.
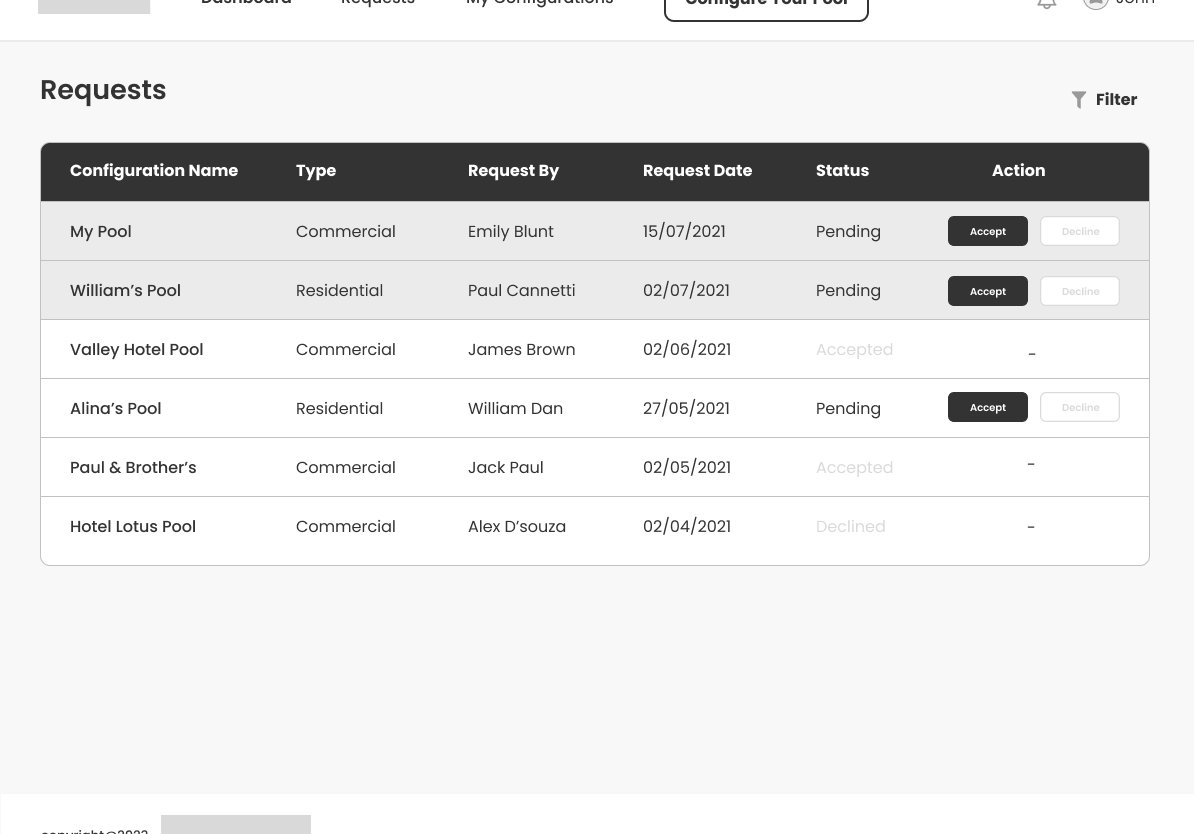
- Option to send request to selected Professional to confirm about the equipment selection.
- Option to search professionals and contact them for any help.
- A better experience to add and preview the pool pad at the same time on your screen.
DESIGN
Wireframes:
With all the information gathered, we started sketching wireframes on paper. Once we felt good enough, we created digital wireframes on figma. This gave us a rough idea of how our design would look like and what more can be improved. This came in 'Define' phase of our design process.

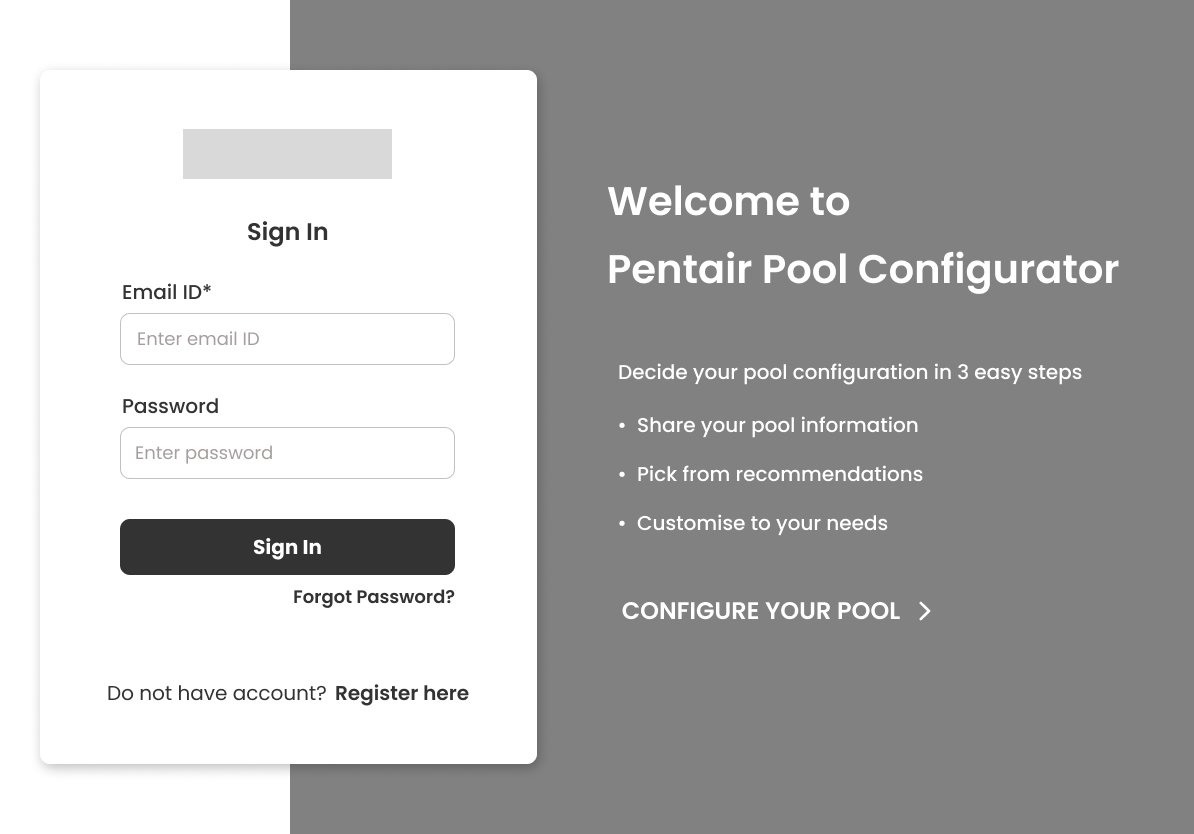
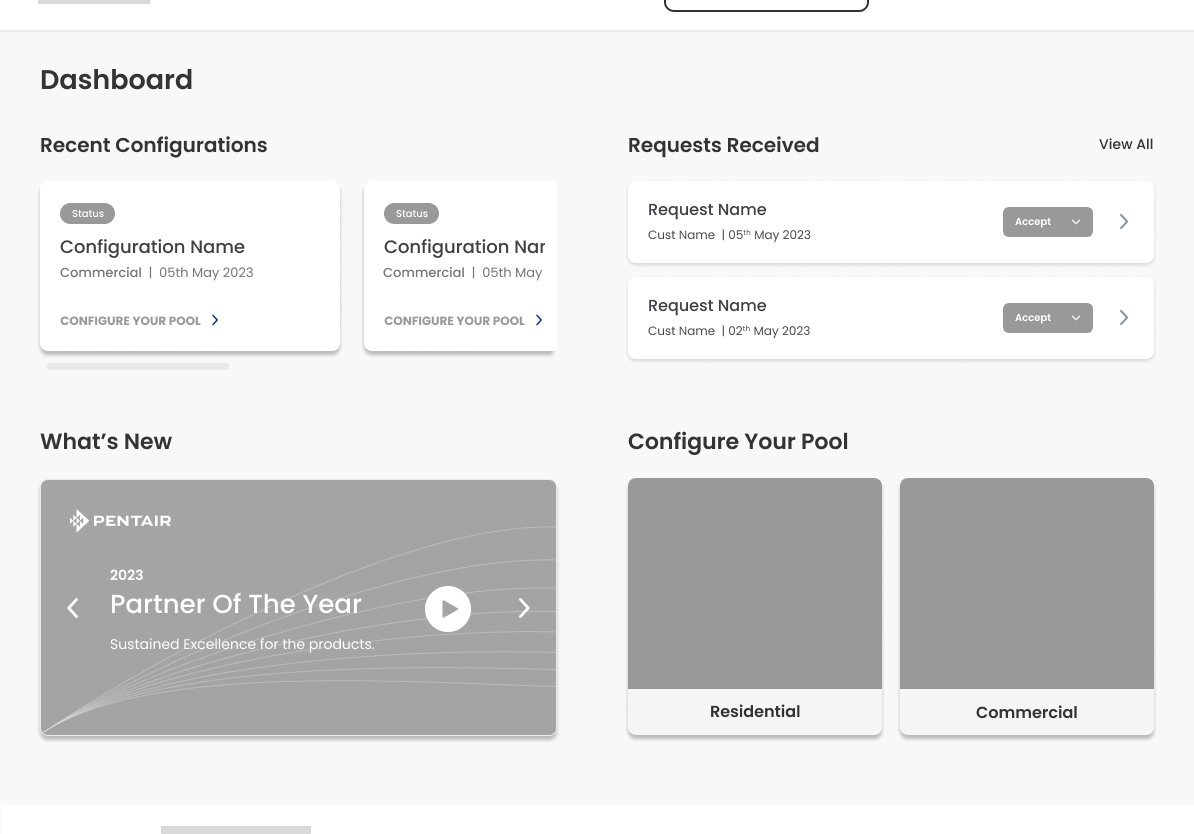
Prototypes:
After several iterations and discussions, we started working on the visual screens. We have used the design system of our organization for consistency.