Protextt Mobile App: a UI UX Case Study
Brief:
Cyberbullying on social networking sites (SNS bullying) is an emerging societal challenge related to the deviant use of technologies. One-quarter of teens say they have been sent explicit images they didn’t ask for, while 7% say someone has shared explicit images of them without their consent. These experiences are particularly concerning to parents. Kids that are bullied are likely to experience anxiety, depression, loneliness, unhappiness, and poor sleep. The risk of suicide increases by 35% to 45% when victims do not have any support from anyone in their life, and cyberbullying amplifies the situation.

Problem Statement:
Parents worry about their teens getting bullied online and need to know if that ever happens so that they can teach their teens about acceptable online behavior and support them to avoid any consequences. This problem is particularly challenging since children can take it as an invasion of their privacy.
Solution:
I started with the design thinking methodologies, which include 5 stages — empathize, define, ideate, prototype, and test. A platform on which parents can rely to get notified about any cyberbully happening to their child so that they can prepare and take any action against it.
My Role:
I led the project and worked on all aspects of the design system, including its visuals and UX design while my developer colleagues helped implement my designs.
-
Alternate Apps in the market and their shortcomings
- Complex setup of the app in the system
- The need for installing two apps in parent’s and child’s mobile
- A feature like Location Detection makes over-controlling
- A feature like controlling maximum time for using the device doesn’t really work when a child is using multiple devices which usually a house has.
- Many of the solutions are dashboard which is not useful in every context.
The Design Process
User Interview:
I chose to interview people who are parents to teenagers.
Key quotes from the target audience: “It’s really important to me if any bad thing is happening in my child’s life.” “My girl spends around 2–3 hrs on social media and takes everything on it very seriously.” “I trust my children but I am worried about the things that may happen to him that he won’t tell us because of embarrassment or shyness. I want to be with him in every situation to handle it better.”Define:
I used How Might We (HMW) to define the problem.
-
Alternate Apps in the market and their shortcomings
- 1. How Might We make a list of words that are bad to be used for a child so that we have a clear understanding of what things affect the child?
- 2. How Might We have teach children to understand what to do when they face bully?
- 3. How Might We have something that would alert the guardian of the cyberbully going on with their children?
- 4. How Might We have a conversation with other parents of your child’s classmates?
- 5. How Might We reduce child’s time on social platforms which reduces the chance of cyberbullying?
- 6. How Might We make the child tell the reason behind his angry and irritating behavior?
- 7. How Might We install a control app on a child’s phone to manage his activity and phone usage?
Ideation:
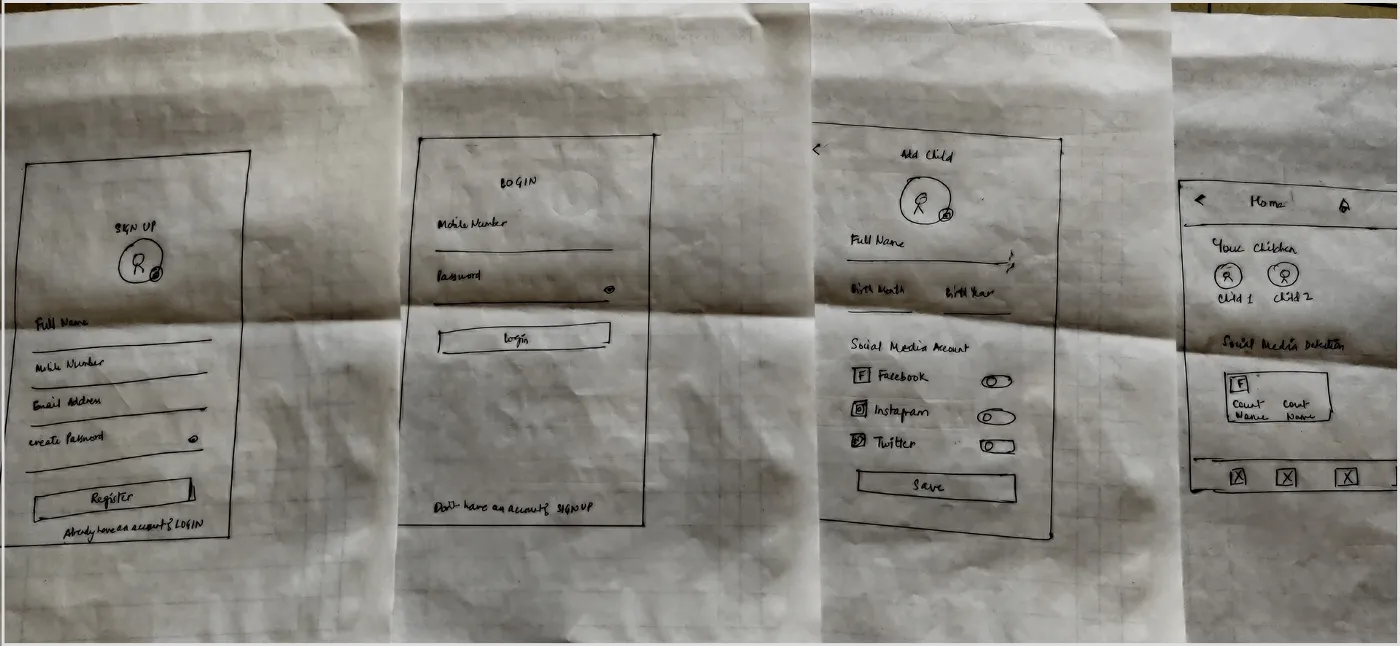
After brainstorming, I had a few ideas which could resolve our problem. I sketched the best one.
Challenge Assumptions:
I examined my competitors’ features, pricing, differentiators, strengths, weakness and competitive reviews, etc. This helped in understanding what is already there and what needs to be added to solve the problem user is facing.
1. The child will easily tell why he is feeling anxious. 2. Parents can install a control app on their child’s phone and believe he/she is not going to use any other device at home like an iPad, laptop, etc. 3. Checking and managing all child’s activity on social platforms won’t raise any question on trust issues.

Prototype:
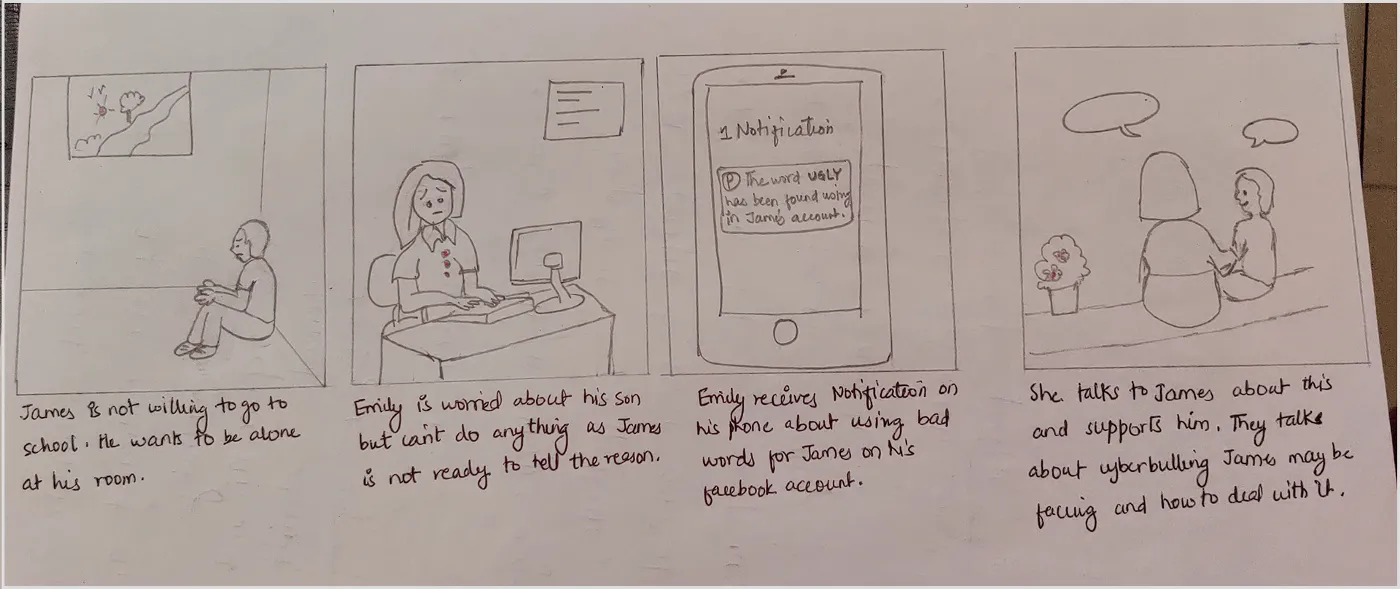
I created a storyboard to visualize the problem and solution from the user’s perspective.

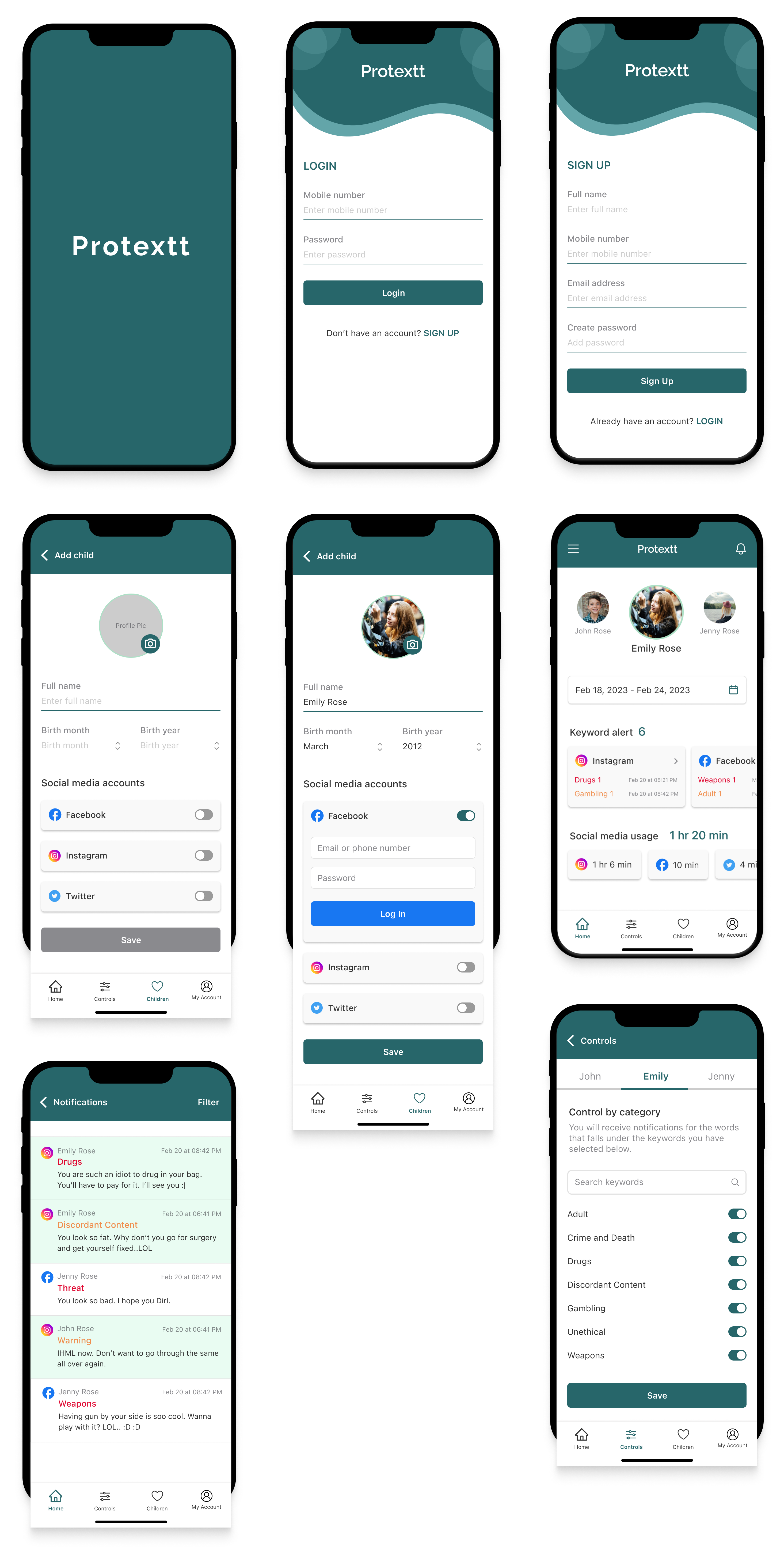
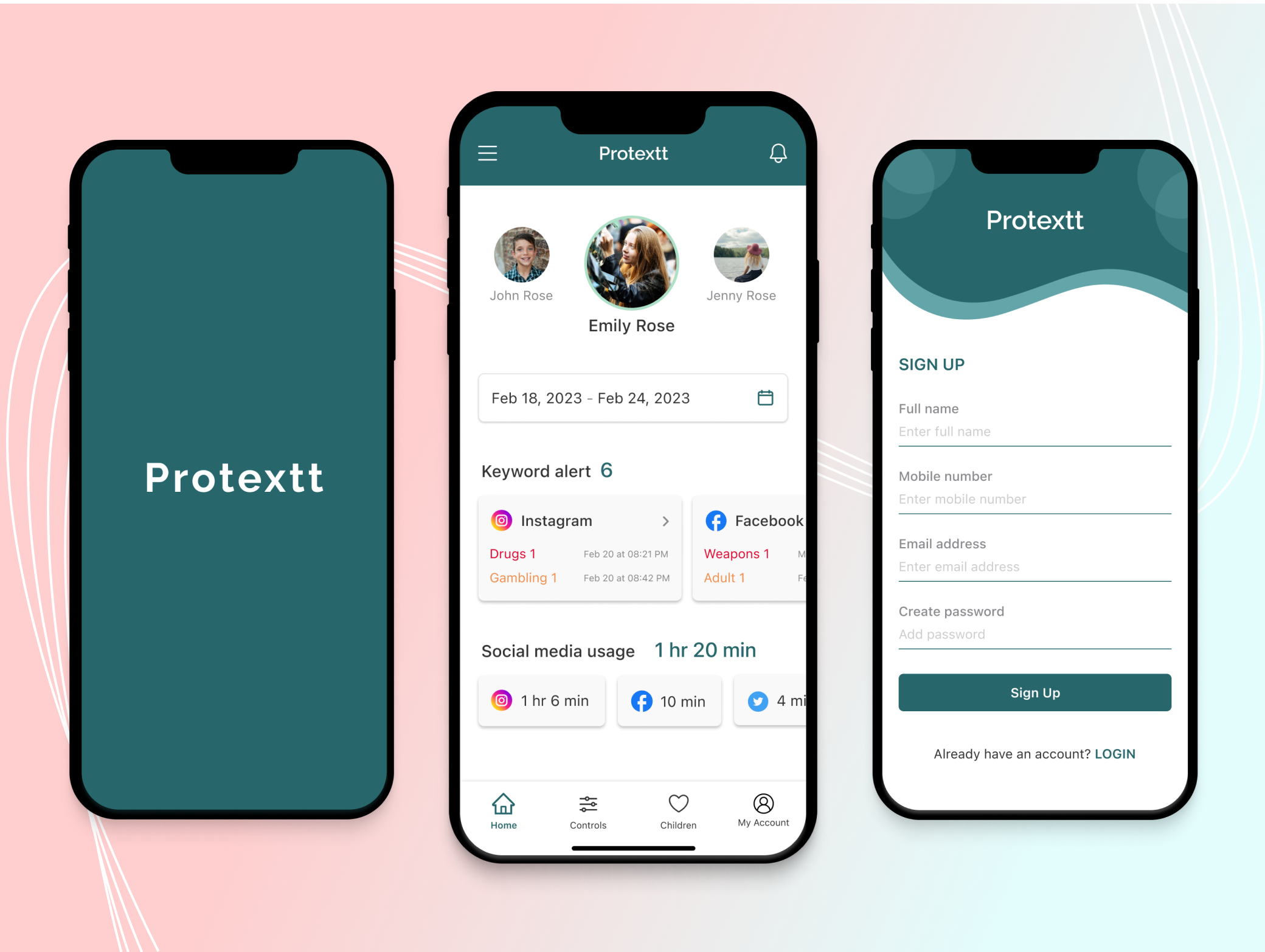
After finalizing sketches, I started working on prototypes.